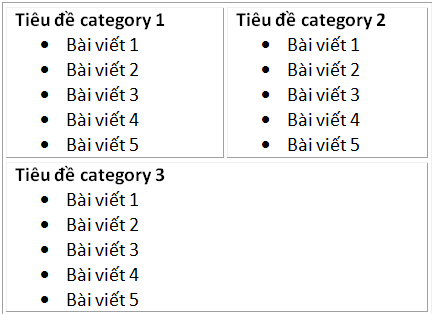
Ở bài viết trước mình đã hướng dẫn một cách custom homepage bằng cách sử dụng widget, ở bài viết này mình sẽ trình bày thêm một cách custom homepage theo kiểu hiển thị bài viết theo từng category. Kiểu hiện thị này ta thường thấy trên các theme dạng tạp chí. Kiểu hiển thị bài viết trên trang chủ sẽ có dạng như thế này:
Đối với các theme thông thường
Mở file index.php và tìm đoạn code sau:
|
1 2 3 |
<?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> |
Xóa đoạn code trên đi và thay bằng:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php $categories = get_categories(); foreach ($categories as $cat) { $category_ids = $cat->term_id; $category_num = $cat->category_count; $category_link = get_category_link( $category_ids); if ($category_num >=0) { echo '<div><div class="title-category"><a href="'.esc_url( $category_link ).'">'.$cat->cat_name.'</a></div>'; $args=array('category__in' => $category_ids,'showposts'=>5); $my_query = new wp_query($args); echo '<ul id="post">'; while ($my_query->have_posts()){ $my_query->the_post(); echo '<li><h2><a href="'.get_permalink().'">'.get_the_title().'</h2></li>'; } echo '</ul> </div>'; } }?> |
Code trên sẽ hiển thị tên của category và 5 bài viết mới nhất thuộc category đó. Nếu bạn muốn hiển thị ảnh thumbnail cho bài viết và một đoạn ngắn nội dung thì có thể sử dụng hai lệnh the_post_thumbnail() và the_excerpt() bổ sung vào đoạn code trên.
Đối với Genesis childthemes
Ta sẽ sử dụng đoạn code sau chèn vào file functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'child_do_custom_loop' ); function child_do_custom_loop() { $categories = get_categories(); if(is_home()) { $categories = get_categories(); foreach ($categories as $cat) { $category_ids = $cat->term_id; $category_num = $cat->category_count; $category_link = get_category_link( $category_ids); if ($category_num >=0) { echo '<div><div class="title-category"><a href="'.esc_url( $category_link ).'">'.$cat->cat_name.'</a></div>'; $args=array('category__in' => $category_ids,'showposts'=>5); $my_query = new wp_query($args); echo '<ul id="post">'; while ($my_query->have_posts()){ $my_query->the_post(); echo '<li><h2><a href="'.get_permalink().'">'.get_the_title().'</h2></li>'; } echo '</ul> </div>'; } } }} |
Đoạn code sau sẽ hiển thị bài viết giống như hình bên trên kèm với ảnh thumbnail cho bài viết đầu tiên trong từng category:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'child_do_custom_loop' ); function child_do_custom_loop() { $categories = get_categories(); if(is_home()) { $j=0; foreach ($categories as $cat) { $category_ids = $cat->term_id; $category_num = $cat->category_count; $category_link = get_category_link( $category_ids); if ($category_num >=0) { $j++; if($j%3 == 1) { echo '<div id="left"><div class="title-category"><a href="'.esc_url( $category_link ).'">'.$cat->cat_name.'</a></div>'; $args=array('category__in' => $category_ids,'showposts'=>5); $my_query = new wp_query($args); echo '<ul id="bai4">'; $e=0; while ($my_query->have_posts()){ $my_query->the_post(); $e++; if($e==1) { echo '<li class="four"><div class="imgthum3">';the_post_thumbnail(array(320,200)); echo '</div><div class="titlefirst2"><h2><a href="'.get_permalink().'">'.get_the_title().'</a></h2></div>'; echo '</li>'; }else { echo '<li><div class="titlerandom"><h2><a href="'.get_permalink().'">'.get_the_title().'</h2></div></li>'; } } echo '</ul> </div>'; } if($j%3 == 2) { echo '<div id="right"><div class="title-category"><a href="'.esc_url( $category_link ).'">'.$cat->cat_name.'</a></div>'; $args=array('category__in' => $category_ids,'showposts'=>5); $my_query = new wp_query($args); echo '<ul id="bai4">'; $e=0; while ($my_query->have_posts()){ $my_query->the_post(); $e++; if($e==1) { echo '<li class="four"><div class="imgthum3">';the_post_thumbnail(array(320,200)); echo '</div><div class="titlefirst2"><h2><a href="'.get_permalink().'">'.get_the_title().'</a></h2></div>'; echo '</li>'; }else { echo '<li><div class="titlerandom"><h2><a href="'.get_permalink().'">'.get_the_title().'</h2></div></li>'; } } echo '</ul></div> '; } if($j%3 == 0) { echo '<div style="clear: both"></div><div id="mid"><div class="title-category"><a href="'.esc_url( $category_link ).'">'.$cat->cat_name.'</a></div>'; $args=array('category__in' => $category_ids,'showposts'=>3); $my_query = new wp_query($args); echo '<ul id="bai5">'; while ($my_query->have_posts()){ $my_query->the_post(); echo '<li class="five"><div class="imgthum4">';the_post_thumbnail(array(150,100)); echo '</div><div class="title4"><h2><a href="'.get_permalink().'">'.get_the_title().'</a></h2></div>'; the_excerpt(); echo '<div style="clear:both"></div></li>'; } echo '</ul></div> '; } } } } } |
Bổ sung thêm một số lớp css vào file style.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
#bai4 li{list-style-image: url(images/li.png);} .titlefirst, .tit, .titlefirst2 {list-style: none !important;font-size: 16px;font-weight: bold;height: 38px;overflow: hidden;} .tit {border-bottom: #CCCCCC solid 1px;} .titlefirst2 {padding: 10px 0 10px 0;} .titlefirst a,.titlefirst2 a {color: #333 !important;font-weight: 500;} .first {width: 350px;} .imgthum {width: 350px;height: 250px;} .imgthum img{width: 350px;height: 250px;} .third {width: 165px;float: left;} #left, #right {float: left;width: 320px;} #left {margin-right: 20px;} #bai4 {padding-left: 15px;} .four {width: 320px;margin-left: -15px !important;} .four {list-style: none !important;} .title-category {margin-bottom: 15px;} .title-category a{color: #666666 !important;font-size: 17px;font-weight: 600;} #mid {border-top: 1px solid #D6D6D6;padding-top: 10px;} #bai5, .five{width: 100%;} .five {margin-bottom: 10px;} .imgthum4, .imgthum4 img {width: 150px;height: 100px;} .imgthum4 {float: left;border: #D6D6D6 1px solid;padding: 3px;margin-right: 10px;} .title4 a{color: #2ba6cb;font-size: 16px;} .five p {color: #666666 !important;} |
Kết quả chúng ta sẽ được như thế này: