Chào các bạn, hôm nay mình tiếp tục các bài viết hướng dẫn WordPress cơ bản. Phần tiếp theo chúng ta sẽ làm việc với thanh sidebar. Đây là một thành phần rất quan trọng trên blog của bạn. Đa phần các website hay blog đều có thành phần này.
Sidebar là gì?
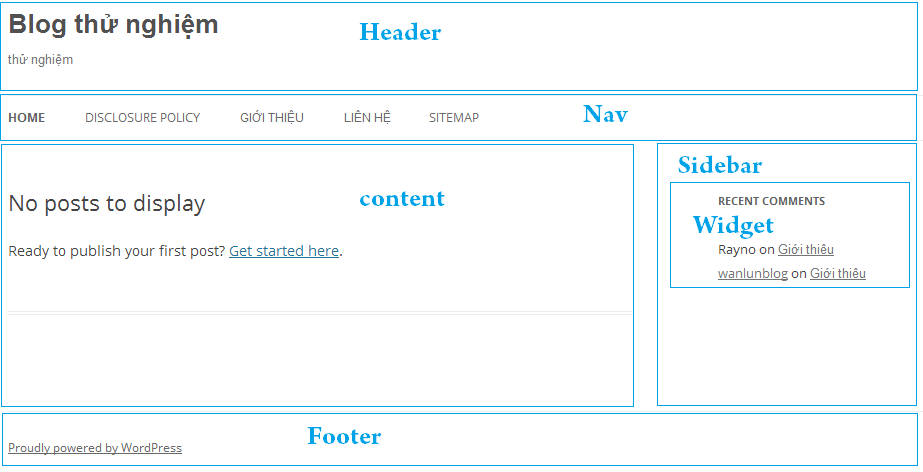
Trong các blog WordPress, các bạn thường thấy một cấu trúc chung bao gồm: header, navigate, content, sidebar và footer. Tất nhiên cấu trúc này có thể khác tùy theo theme sử dụng hoặc tùy chỉnh theo ý thích của mỗi người. Ở đây chúng ta quan tâm đến phần sidebar.
Sidebar là một cột nằm dọc trên blog bao gồm nhiều thành phần nhỏ gọi là các widgets. Một blog thường có 1 hoặc 2 sidebar hoặc cũng có thể không có sidebar, sidebar có thể nằm bên trái hay bên phải tùy theo cấu trúc theme và cài đặt của bạn.
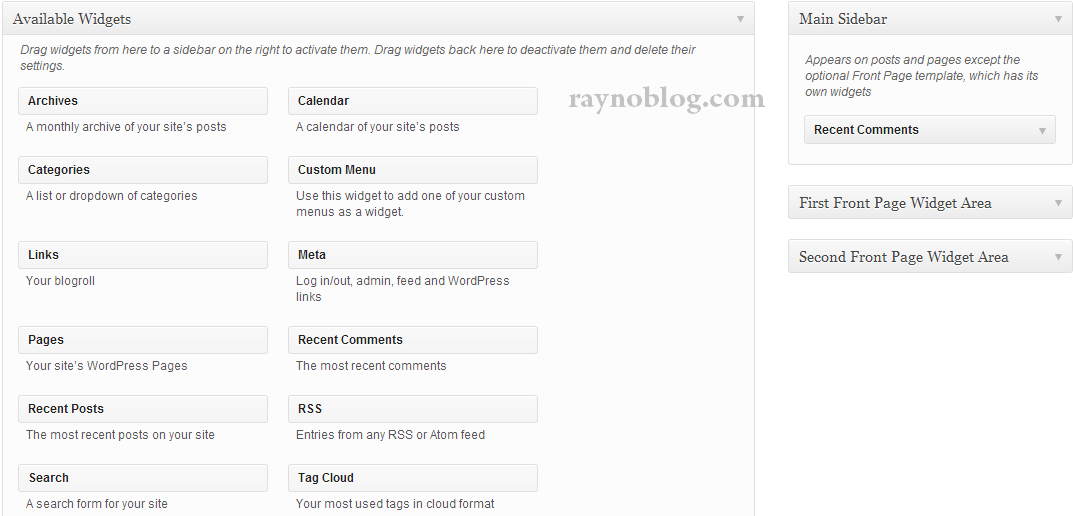
Mục quản lý sidebar trong Admin Dashboard là Appearance -> Widget.
Ở mục Available Widgets bao gồm những Widgets được cung cấp sẵn. Để sử dụng một Widget, bạn chỉ cần kéo thả Widget đó vào vị trí mà bạn muốn trên sidebar.
Một số Widgets thường được sử dụng:
- Recent Posts: hiển thị danh sách bài viết mới.
- Recent Comments: hiển thị bình luận mới.
- Tag Cloud: danh sách tag trên blog của bạn.
- Search: khung tìm kiếm trên blog.
- Text: chèn các đoạn text hoặc HTML.
Một số Plugins quản lý Sidebar
1. Widget CSS Classes
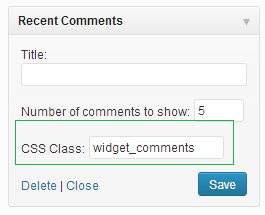
Thêm CSS riêng cho từng widget.
Sau khi cài đặt plugin này, mỗi widget bạn sử dụng sẽ được bổ sung thêm một lớp CSS do bạn tự đặt tên. Sau đó bạn vào file style.css để thêm các thuộc tính cho lớp CSS này.
2. Display widgets
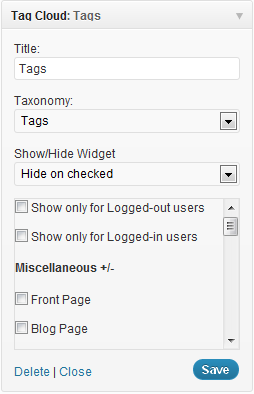
Lựa chọn widgets hiển thị theo từng trang hoặc category.
Sau khi cài đặt và active plugins này, mỗi widgets bạn cài đặt sẽ có thêm phần tùy chỉnh show/hide. Để ẩn widgets trong một vài trang, bạn chọn “Hide on checked” và đánh dấu vào các trang mà bạn không cho hiển thị widgets. Nếu chỉ cho hiển thị widgets trong một vài trang, bạn chọn “Show on checked” và đánh dấu vào các trang mà bạn cần widgets xuất hiện.
Ngoài ra còn rất nhiều plugins khác dùng để quản lý sidebar và widgets trong WordPress bạn có thể tìm hiểu thêm như: Widgets Controller, Widget Logic, Dynamic Widgets…