Trong bài viết này mình sẽ giới thiệu một thủ thuật nhỏ có thể tạo ra 2 menu khác nhau, một menu dành cho khách và một menu dành cho thành viên đã đăng nhập. Thủ thuật này có thể áp dụng cho các trang WordPress dạng membership, các trang forum bằng WordPress hoặc các trang WordPress cho phép thành viên viết bài…Ví dụ đơn giản nhất là bạn muốn tạo một menu có mục Sign in và register khi khách chưa đăng nhập và sau khi đã đăng nhập thì sẽ là Sign out và Profile.
Tạo menu trong WordPress
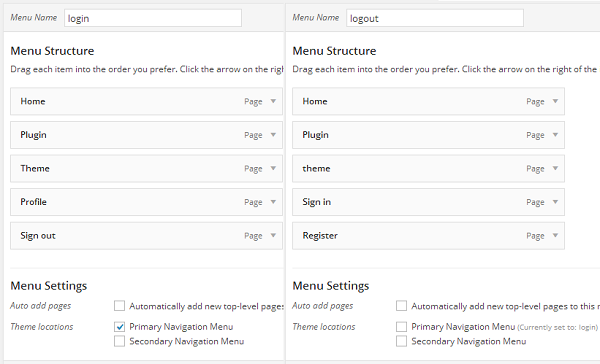
Để thực hiện thủ thuật này, trước tiên bạn tạo ra 2 menu tương ứng trước và sau khi đăng nhập. Bạn vào Appearance » Menus để tạo 2 menu này. Một menu bạn đặt tên là login và một menu là logout.
Bạn chú ý đánh dấu tick vào “Primary Navigation Menu” hoặc “Secondary Navigation Menu” đối với menu login, còn menu logout thì bạn không tick hoặc ngược lại.
Thêm Code thay đổi menu khi đăng nhập
Sau khi đã tạo ra 2 menu như trên, ta sẽ thêm một đoạn code sau vào file functions.php trong theme để chuyển đổi menu trước và sau khi đăng nhập.
|
1 2 3 4 5 6 7 8 9 10 11 |
add_filter("login_redirect", "admin_login_redirect", 10, 3); function my_wp_nav_menu_args( $args = '' ) { if( is_user_logged_in() ) { $args['menu'] = 'login'; } else { $args['menu'] = 'logout'; } return $args; } add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' ); |
Với code này thì nếu thành viên đã đăng nhập thì sẽ nhìn thầy menu login, còn nếu không đăng nhập thì sẽ thấy menu logout.
Thủ thuật này có thể giúp bạn tạo ra 2 menu khác nhau trước và sau khi đăng nhập, nhưng nếu bạn chỉ đơn giản muốn chèn vào 2 mục login và logout để có thể đăng nhập và thoát khỏi tài khoản, bạn có thể chỉ cần dụng code dưới đây (không cần tạo 2 menu như trên):
|
1 2 3 4 5 6 7 8 9 10 |
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 ); function add_loginout_link( $items, $args ) { if (is_user_logged_in() && $args->theme_location == 'primary') { $items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>'; } elseif (!is_user_logged_in() && $args->theme_location == 'primary') { $items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>'; } return $items; } |
Hy vọng thủ thuật nhỏ này có thể giúp bạn tạo được thanh menu như mong muốn cho trang web của bạn. Nếu có gì thắc mắc trong quá trình thực hiện hãy để lại comments bên dưới bài viết này nhé. Chúc bạn thành công!