Chào các bạn! Rất vui được gặp lại các bạn ở bài viết tiếp theo.
Hôm nay mình sẽ hướng dẫn cho các bạn tạo một menu có kèm theo mô tả dành cho Genesis. Điều này lâu nay mình chỉ thấy trên các blog sử dụng Thesis. Vì thấy nó khá đẹp mắt nên mình đã tìm hiểu để áp dụng nó cho Genesis và hôm nay mình xin giới thiệu cho các bạn một cách tạo ra một menu như vậy.
Việc tạo ra một menu có kèm theo mô tả đối với Genesis theo mình thấy là đơn giản hơn rất nhiều so với khi sử dụng Thesis. Chúng ta sẽ lần lượt thực hiện như sau:
Bước 1 – Tạo một menu có kèm mô tả
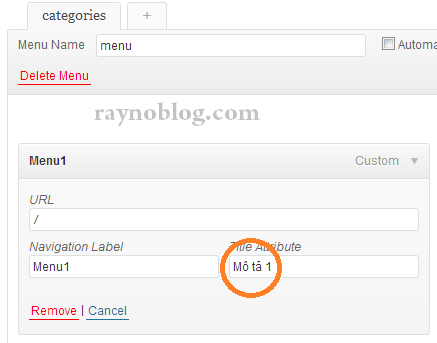
Để tạo một menu, bạn vào mục Appearance chọn Menus. Tạo một menu có tên bất kì. Sau đó thêm các đối tượng như Categories, Page….Ở mỗi menu, chúng ta bấm vào Custom để mở menu ra. Ở đây chúng ta chú ý mục Title Attribute, chúng ta sẽ dùng phần này để làm mô tả cho menu.
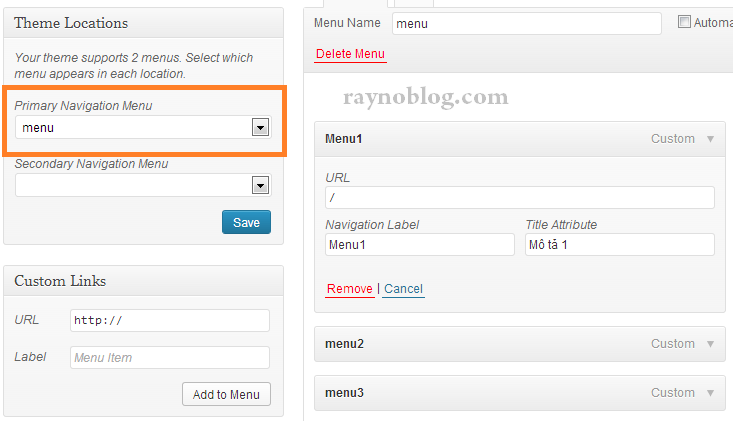
Sau khi tạo được một menu hoàn chỉnh. Ta sẽ cho hiện menu ra ngoài bằng cách bấm nút sổ xuống ở mục Primary Navigation Menu và chọn tên menu bạn vừa tạo và click save.
Bước 2 – Thêm code vào file functions.php
Sau khi thực hiện xong bước 1 thì bạn đã có một menu nhưng phần mô tả chưa xuất hiện. Để hiện mô tả, chúng ta sẽ thêm đoạn code sau vào file functions.php trong child theme của bạn.
|
1 2 3 4 5 6 7 8 9 |
function be_add_description( $item_output, $item ) { $description = $item->attr_title; if (' ' !== $description ) return preg_replace( '/(<a.*?>[^<]*?)</', '$1' .'<br>' .'<span class="desc">' . $description . '</span><', $item_output); else return $item_output; } add_filter( 'walker_nav_menu_start_el', 'be_add_description', 10, 2 ); |
Như vậy là chúng ta đã có được một menu có kèm theo mô tả bên dưới. Bây giờ chúng ta sẽ trang trí cho phần mô tả một chút cho khác với tên của menu bằng cách thêm lớp .desc vào file style.css
|
1 2 3 4 5 6 |
.desc { font-size: 12px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; font-style: italic; } |
Sử dụng Descriptions để làm mô tả cho menu
Nếu các bạn không muốn sử dụng Title Attribute để làm mô tả cho menu, các bạn có thể sử dụng phần Descriptions để thay thế. Để thêm Descriptions cho mỗi menu thì khi tạo menu, bạn click vào Screen Options ở góc trên cùng bên phải và đánh dấu vào ô Descriptions để mở thêm hộp Descriptions cho mỗi menu.
Khi đó trong đoạn code trên, bạn sẽ thay thế dòng
|
1 |
$description = $item->attr_title; |
bằng
|
1 |
$description = $item->post_content; |
Vậy là bạn đã có được một menu khá đẹp mắt. Trong quá trình thực hiện nếu có gì thắc mắc bạn hãy để lại comment bên dưới, mình sẽ cố gắng giải đáp.
Chúc các bạn thành công! {c1}