Như các bạn có thể thấy trên nhiều trang blog sử dụng WordPress, ảnh logo được đặt trên menu. Chẳng hạn như trang raynoblog.com của mình, mình đã đặt một ảnh logo ở bên trái của menu trên cùng. Vậy làm thế nào để đặt được logo vào đó? Có rất nhiều cách để làm việc này, ở đây mình sẽ hướng dẫn các bạn một cách đơn giản nhất.

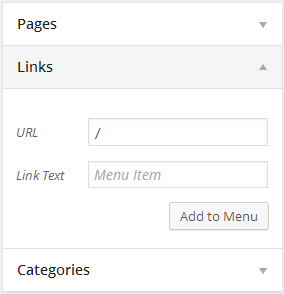
Bước tiếp theo là thủ thuật chính, bạn vào Appearance -> Menu để thêm một item vào menu. Ta sẽ thêm một item không có nội dung text bằng cách chọn mục Links và thêm một item như hình dưới đây:

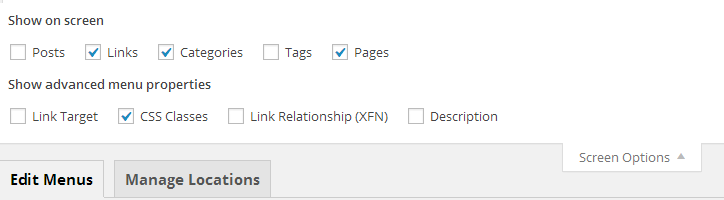
Tiếp theo, click vào Screen Option ở góc trên bên phải và đánh dấu tick vào mục CSS Classes.
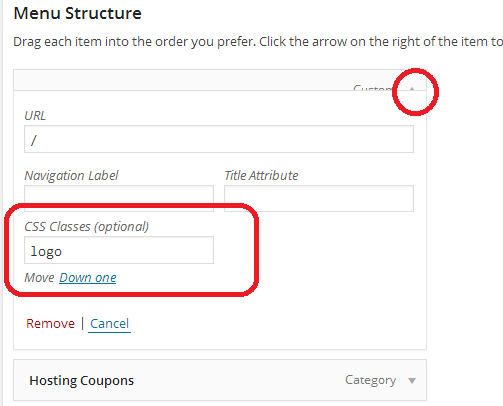
Quay trở lại Menu Structure bên dưới, thêm lớp css là logo vào item vừa tạo.

|
1 2 3 4 5 6 7 8 |
.logo a{ height: 32px; width: 114px; background: url(images/logo.png) no-repeat; } .logo a:hover { background: url(images/logo.png) no-repeat !important; } |
Như vậy là bạn đã hoàn tất thủ thuật. Bạn có thể reload lại trang để xem kết quả. Ngoài ra bạn cũng có thể chèn logo vào menu bằng cách sử dụng code chèn vào file functions.php nhưng nó sẽ không phù hợp với những bạn không rành về code. Chúc bạn thành công!