Đối với các bạn sử dụng Genesis Framework thì Genesis Visual Hook Guide là một plugin bạn không nên bỏ qua. Với plugin này, bạn sẽ rất dễ dàng trong việc tùy chỉnh theme. Từ việc tìm và xác định vị trí các hook đến việc xác định cấu trúc của trang web để bạn có thể dễ dàng tùy chỉnh theo ý mình.
Hướng dẫn sử dụng Genesis Visual Hook Guide
Genesis Visual Hook Guide được cài đặt hoàn toàn giống với bất cứ plugin nào khác, bạn chỉ cần tải về, up lên thư mục plugins và kích hoạt nó trong trang admin. Sau khi kích hoạt, bạn sẽ không thấy phần quản lý của plugin này trong trang admin mà chỉ nhìn thấy thêm mục G Hook Guide trên thanh menu admin ở bên trên khi bạn ra ngoài trang chủ blog của bạn.
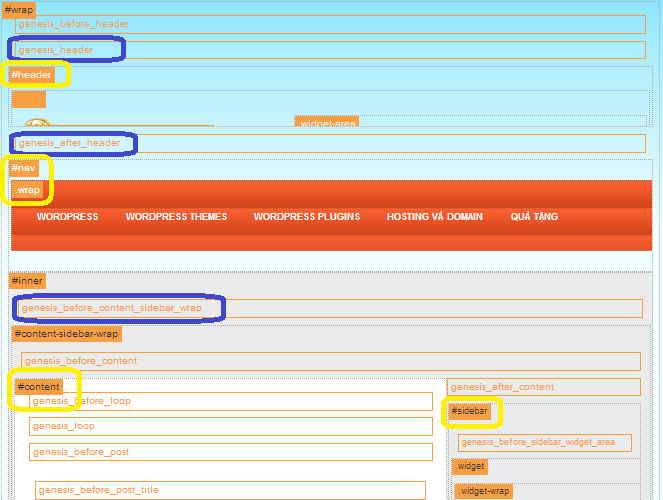
Để xác định các hook, bạn click vào G Hook Guide như bên trên, chọn Action Hooks hoặc Filter Hook, khi đó trang web của bạn sẽ trở thành như thế này:
Trong hình trên, các khoanh màu xanh là các hook còn các khoanh màu vàng là cấu trúc trang web của bạn, tương ứng với các lớp trong file style.css. Muốn tùy chỉnh thuộc tính của các vùng này, bạn chỉ cần tìm lớp css tương ứng để thay đổi.
Plugin này đã giúp mình rất nhiều trong quá trình mình thiết kế lại giao diện cho blog này. Hy vọng nó cũng sẽ giúp ích được cho bạn!