Chức năng chuyển hướng liên kết ngoài ta thường thấy ở các diễn đàn vbulletin. Khi bạn click vào một liên kết không thuộc website, bạn sẽ được chuyển hướng đến một trang thông báo với nội dung từ chối trách nhiệm liên quan đến liên kết bạn click vào. Hoặc các trang web cũng có thể sử dụng chức năng này để tăng lượt hiển thị quảng cáo…
Trong bài viết này, tôi sẽ hướng dẫn các bạn tạo trang chuyển hướng liên kết ngoài cho website WordPress. Ta sẽ sử dụng plugin Better WordPress External Links. Đây là một plugin miễn phí bạn có thể tìm và tải về từ thư viện plugins của WordPress hoặc tải trực tiếp bằng link này.
Sau khi cài đặt và active plugin, bạn vào Settings > BWP External Links để thực hiện các tùy chỉnh. Plugin này cung cấp cho bạn rất nhiều tùy chỉnh liên quan đến external links như cài đặt cho subdomain, thêm rel=”external”, rel=”nofollow”, custom CSS cho liên kết ngoài… Bạn có thể xem đầy đủ các chức năng của plugin này tại đây. Ở đây tôi chỉ hướng dẫn các bạn tạo trang chuyển hướng khi click vào liên kết ngoài.
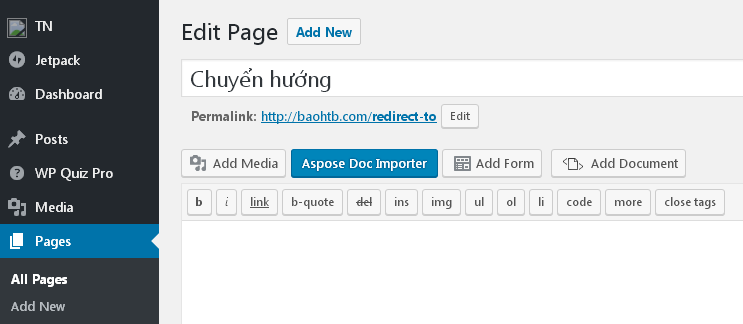
Để làm được việc này, trước tiên bạn tạo một trang mới (Pages > Add New) với title tùy ý và Permalink có dạng tenmien.com/redirect-to và nội dung để trống.
Tiếp theo, bạn tạo một file trong thư mục theme của bạn và đặt tên là page-redirect-to.php với nôi dung dưới đây:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php // get the redirection url from GET variable $redirect_to = !empty($_GET['url']) ? trim(strip_tags(stripslashes($_GET['url']))) : ''; $wait_time = 0; // time to wait before redirection occurs, in milliseconds $wait_seconds = $wait_time / 1000; add_action('wp_head', 'redirect_to_no_index', 99); function redirect_to_no_index() { // this page should not be indexed at all ?> <meta name="robots" content="noindex, follow"> <?php } add_action('wp_head', 'redirect_to_external_link'); function redirect_to_external_link() { global $redirect_to, $wait_seconds, $wait_time; if (empty($redirect_to) || empty($wait_time)) { return; } ?> <script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script> <noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript> <?php } //get_header(); ?> <div id="page-content" style="width: 100%; background: #fff; padding 30px; height: 100%; margin: 20px auto; text-align: center; font-size: 18px;"> <div class="redirect-message"> <?php if (!empty($redirect_to)) { echo '<img src="' . trailingslashit( get_stylesheet_directory_uri()) . 'images/logo.png' . '" alt="" />'; _e('<p>Bạn đang chuyển hướng đến địa chỉ:</p>'); printf(__('<strong>%s</strong>'),esc_html($redirect_to)); ?><br /><?php _e('<p>Click vào nút dưới đây để xác nhận chuyển hướng</p>'); ?> <button class="chuyenhuong" style="background: #009966; border: 1px solid #009933; color: #fff; cursor: pointer; font-family: 'Oswald', arial, serif !important; font-size: 12px ; font-weight: bold ; padding: 5px 10px;text-decoration: none;text-transform: uppercase;text-shadow: none; " onclick="window.location.href='<?php esc_html_e($redirect_to); ?>';return false;"><?php _e('Chuyển hướng'); ?></button> <button class="chuyenhuong" style="background: #009966; border: 1px solid #009933; color: #fff; cursor: pointer; font-family: 'Oswald', arial, serif !important; font-size: 12px ; font-weight: bold ; padding: 5px 10px;text-decoration: none;text-transform: uppercase;text-shadow: none; " onclick="self.close()"><?php _e('Hủy bỏ'); ?></button> <br /><br /><br /><?php } else { _e('Link chuyển hướng bị lỗi'); } ?> </div> </div> <?php |
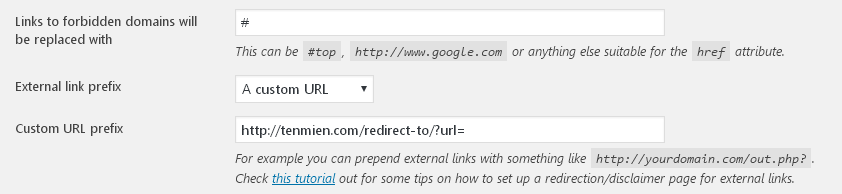
Giờ bạn vào lại Settings > BWP External Links, ở mục Link Settings, chọn A custom URL trong ở phần External link prefix và nhập đường link vào ô ngay bên dưới như trong hình.
Và cuối cùng là lưu lại để hoàn tất. Giờ bạn hãy thử click vào một liên kết ngoài nào đó trên website của bạn để xem có đến trang chuyển hướng không nhé. Nếu không có vấn đề gì thì trang chuyển hướng của bạn sẽ giống như thế này:
Bạn phải click chuyển hướng thì mới đến được trang cần đến. Nếu bạn muốn tự động chuyển hướng sau vài giây thì sử dụng đoạn code dưới đây thây cho đoạn code bên trên.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?php // get the redirection url from GET variable $redirect_to = !empty($_GET['url']) ? trim(strip_tags(stripslashes($_GET['url']))) : ''; $wait_time = 5000; // time to wait before redirection occurs, in milliseconds $wait_seconds = $wait_time / 1000; add_action('wp_head', 'redirect_to_no_index', 99); function redirect_to_no_index() { // this page should not be indexed at all ?> <meta name="robots" content="noindex, follow"> <?php } add_action('wp_head', 'redirect_to_external_link'); function redirect_to_external_link() { global $redirect_to, $wait_seconds, $wait_time; if (empty($redirect_to) || empty($wait_time)) { return; } ?> <script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script> <noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript> <?php } get_header(); ?> <div id="page-content"> <div class="redirect-message"> <?php if (!empty($redirect_to)) { printf(__('You are about to leave this site and will be automatically redirected to <strong>%s</strong> in %d seconds.'), esc_html($redirect_to), $wait_seconds); } else { _e('Invalid url to redirect to'); } ?> </div> </div> <?php get_footer(); |
Bạn có thể thay con số 5000 ở giá trị của biến $wait_time thành thời gian khác mà bạn muốn (5000 ứng với 5 giây).
Hy vọng bài viết này có thể giúp bạn tạo trang chuyển hướng liên kết ngoài cho website của bạn. Nếu thấy bài viết có ích cho bạn, hãy chia sẻ nhé!
Chúc bạn thành công!