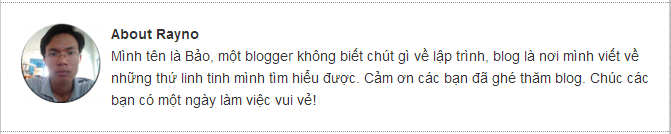
Chào các bạn, cũng khá lâu rồi không ra bài viết mới, hôm nay mình trở lại với một thủ thuật nhỏ giúp hiển thị author box cuối mỗi bài viết trong các blog WordPress. Author box là một khung bao gồm hình ảnh đại diện của tác giả bài viết và một số thông tin giới thiệu của tác giả.

Tiếp theo là cho hiển thị author box ra bên ngoài. Đối với các bạn sử dụng Genesis thì việc này rất đơn giản, bạn chỉ cần thêm đoạn code này vào file function.php của child theme:
|
1 |
add_filter( 'get_the_author_genesis_author_box_single', '__return_true' ); |
Bạn chú ý rằng ảnh đại diện chính là Gravatar của bạn. Để thay đổi kích thước Gravatar, bạn sử dụng theme đoạn code nay:
|
1 2 3 4 |
add_filter('genesis_author_box_gravatar_size', 'rayno_author_box_gravatar_size'); function rayno_author_box_gravatar_size($size) { return '80'; } |
Trong đó 80 là kích thước ảnh đại diện, bạn có thể tăng hoặc giảm nó theo ý muốn.
Để thiết kế cho khung author box, bạn có thể sử dụng code sau chèn vào file style.css hoặc chỉnh sửa lại nếu đã có sẵn trong file này.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.author-box { margin: 0 0 20px; padding: 20px; overflow: hidden; border-bottom: #999999 dotted 1px; border-top: #999999 dotted 1px; } .author-box .avatar { background-color: #fff; float: left; margin: 0 10px 0 0; } |
Đối với các themes không hổ trợ sẵn author box, bạn có thể bổ sung nó bằng cách sử dụng đoạn code sau chèn vào file single.php tại vị trí mà bạn muốn hiển thị author box, thường là cuối bài viết và trên phần comments.
|
1 2 3 4 5 6 7 |
<div id="authorarea"> <?php if (function_exists('get_avatar')) { echo get_avatar( get_the_author_email(), '100' ); }?> <div class="authorinfo"> <h3>About <?php the_author_posts_link(); ?></h3> <p><?php the_author_description(); ?></p> </div> </div> |
Bổ sung một số lớp css và file style.css để thiết kế lại cho khung author box:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
#authorarea{ background: #f0f0f0; border: 1px solid #d2d2d2; padding: 10px; width:100%; overflow:hidden; color: #333; } #authorarea h3{ font-size: 18px; color:#333; margin:0; padding:10px 10px 5px 10px; } #authorarea h3 a{ text-decoration:none; color: #333; font-weight: bold; } #authorarea img{ margin:0; padding:10px; float:left; border: 1px solid #ddd; width: 100px; height: 100px; } #authorarea p{ color:#333; margin:0; padding:0px 10px 10px 10px; } #authorarea p a{ color:#333; } .authorinfo{ padding-left:120px; } |
Để tạo ảnh Gravatar, bạn truy cập vào địa chỉ gravatar.com đăng ký một tài khoản sử dụng địa chỉ email bạn sử dụng trong tài khoản author. Chúc bạn thành công!
