Tạo menu cố định thật sự không phải là vấn đề khó khăn đối với các bạn đã biết về lập trình web. Có khá nhiều cách đề làm được việc này, các bạn có thể sử dụng jQuery nhưng mình lại mù tịt cái này 
Tạo menu hiển thị bài viết ngẫu nhiên
Đối với các thêm thông thường, ta sử dụng đoạn code sau để chèn vào file footer.php, phía sau thẻ </body>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php echo '<div class="float-bottom">'; $args=array( 'showposts'=>'1', 'orderby'=>rand); $my_query = new wp_query($args); while ($my_query->have_posts()){ $my_query->the_post(); ?> <p><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></p> <?php } echo '</div>'; ?> |
Đối với các bạn sử dụng Genesis Child Theme, ta sẽ chèn đoạn code sau vào file function.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
add_action('genesis_after','rayno_float_bottom'); function rayno_float_bottom(){ if(function_exists(rayno_float_button)){ return; }else { echo '<div class="float-bottom">'; $args=array( 'showposts'=>'1', 'orderby'=>rand); $my_query = new wp_query($args); while ($my_query->have_posts()){ $my_query->the_post(); ?> <p><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></p> <?php } echo '</div>'; } } |
Cố định cho menu
Trong đoạn code trên, ta đã khai báo một lớp tên là float-bottom, ta sẽ bổ sung lớp này vào file style.css trong theme của bạn
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.float-bottom { background: #272727; background:rgba(0,0,0,0.9); width: 100%; overflow: hidden; z-index: 999999; position: fixed; bottom: 0; text-align: center; padding: 10px; } .float-bottom a{ font-size: 24px; color: #FFFFFF; } .float-bottom a:hover { font-size: 24px; color: #CCCCCC; } |
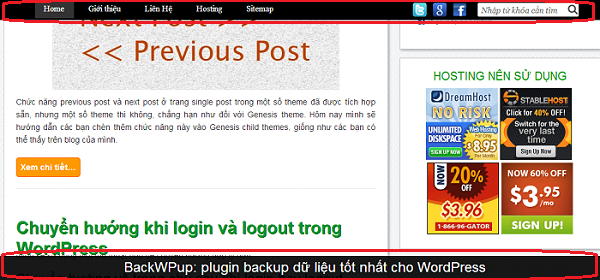
Thuộc tính background:rgba sẽ tạo hiệu ứng trong suốt cho nền của menu, thuộc tính position: fixed; và bottom: 0; sẽ cố định menu ở bên dưới cùng của màng hình. Để tạo menu cố định phía trên, bạn có thể áp dụng các thuộc tính trên vào các lớp đã có sẵn như #nav hoặc #subnav tùy theo theme của bạn.