Nếu website của bạn cho phép đăng ký thành viên thì chắc hẵn bạn sẽ muốn tạo một trang profile cho mỗi thành viên ở ngoài front-end. Mặc định WordPress chưa cung cấp sẵn chức năng này nhưng nếu muốn bạn có thể sử dụng các plugins để hỗ trợ. Tuy nhiên mình đã thử qua khá nhiều plugin vẫn không thấy vừa ý với nhiều lý do như cách trình bày, ngôn ngữ, không cho bổ sung thông tin…
Trong bài viết này, mình sẽ giới thiệu một thủ thuật để bạn có thể tạo trang profile cho thành viên mà không cần dùng tới plugins. Bạn cũng có thể bổ sung thêm các trường thông tin cần thiết và tạo trang chỉnh sửa thông tin cá nhân của thành viên.
Xem thêm: Tạo trang đăng ký thành viên trong WordPress
Bổ sung thêm thông tin thành viên
Bạn sử dụng code dưới đây chèn vào file functions.php để bổ sung thêm các trường thông tin mà bạn muốn thành viên cung cấp:
|
1 2 3 4 5 6 7 8 |
function add_contact_methods($profile_fields) { $profile_fields['ns'] = 'Năm sinh'; $profile_fields['sdt'] = 'Số điện thoại'; $profile_fields['dc'] = 'Địa chỉ'; $profile_fields['nn'] = 'Nghề nghiệp'; return $profile_fields; } add_filter('user_contactmethods', 'add_contact_methods'); |
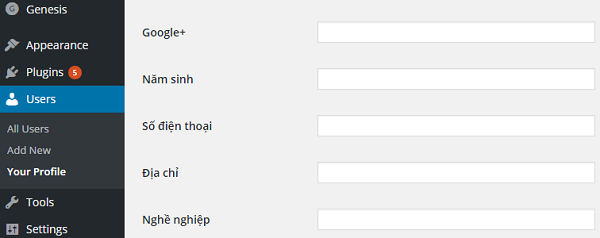
Bây giờ bạn vào trang profile sẽ thấy có các mục tương ứng để điền thông tin vào. Bạn có thể thêm các thông tin khác vào đoạn code trên nếu muốn.
Tạo trang profile cho thành viên
Sau khi đã bổ sung thêm các thông tin cần thiết, giờ ta sẽ tạo một trang để đưa các thông tin đó ra ngoài. Trước tiên, sử dụng đoạn code sau chèn vào file functions.php để tạo một shortcode hiển thị thông tin thành viên:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
function profile(){ if ( !is_user_logged_in() ) { ?> <p class="warning"> <?php echo 'Bạn phải đăng nhập mới có thể xem thông tin.'; ?> </p> <?php } else { $user_ID = get_current_user_id(); $user_info = get_userdata($user_ID); $username = $user_info->user_login; $hoten = $user_info->last_name; $ns = $user_info->ns; $email = $user_info->user_email; $sdt = $user_info->sdt; $nn = $user_info->nn; $dc = $user_info->dc; $role = implode(', ', $user_info->roles); $gioithieu = $user_info->description; ?> <p class="tendangnhap"><?php echo $username; ?></p> <p class="tendangnhap"><?php echo "Role: $role"; ?></p> <table width="100%" border="0"> <tr> <td width="50%"><p class="userinfo hovaten">Họ và tên</p></td> <td width="50%"><p class="userinfo namsinh">Năm sinh</p></td> </tr> <tr> <td><p class="info"><?php echo $hoten; ?></p></td> <td><p class="info"><?php echo $ns; ?></p></td> </tr> <tr> <td><p class="userinfo e-mail">Email</p></td> <td><p class="userinfo dienthoai">Số điện thoại</p></td> </tr> <tr> <td><p class="info"><?php echo $email; ?></p></td> <td><p class="info"><?php echo $sdt; ?></p></td> </tr> <tr> <td><p class="userinfo nghe">Nghề nghiệp</p></td> <td><p class="userinfo diachi">Địa chỉ</p></td> </tr> <tr> <td><p class="info"><?php echo $nn; ?></p></td> <td><p class="info"><?php echo $dc; ?></p></td> </tr> </table> <p class="userinfo gioithieu">Giới thiệu</p> <p class="info"><?php echo $gioithieu; ?></p> <p class="profile-submit"><a href="http://tenmien.com/edit-profile/">Chỉnh sửa thông tin cá nhân</a></p> <?php }} add_shortcode( 'profile', 'profile' ); |
Địa chỉ http://tenmien.com/edit-profile/ trong đoạn code trên là địa chỉ trang chỉnh sửa profile mà bạn sẽ tạo ở bước dưới. Bây giờ chỉ cần vào Pages » Add New, tạo một trang mới và thêm shortcode [profile] vào nội dung là được. Tuy nhiên ta cần bổ sung một số lớp css để hiển thị đẹp hơn.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
/*user profile*/ .userinfo { border-bottom: 1px solid #CCC; padding: 0px !important; margin-left: 10px; font-weight:bold; } .info { padding: 5px 0px 10px 20px !important; background:#FFF; } .info input, .info select{ background:#FFF; width: 210px; padding: 5px; } .info textarea { background:#FFF; padding: 5px; color: #333 !important; font-style:normal !important; } .profile-submit { text-align:center; margin-top: 20px; } .profile-submit input { color: #099; } .profile-submit a{ border:1px solid #ccc; padding: 7px; color: #099; text-decoration:none; font-weight: bold; } .profile-submit a:hover { color: #FFF; background: #099; } .hovaten { background:url(images/hoten.png) left no-repeat; padding-left: 28px !important; } .namsinh { background:url(images/namsinh.png) left no-repeat; padding-left: 28px !important; } .e-mail { background:url(images/email.png) left no-repeat; padding-left: 28px !important; } .dienthoai { background:url(images/dienthoai.png) left no-repeat; padding-left: 24px !important; } .nghe { background:url(images/nghe.png) left no-repeat; padding-left: 28px !important; } .diachi { background:url(images/diachi.png) left no-repeat; padding-left: 28px !important; } .gioithieu { background:url(images/gioithieu.png) left no-repeat; padding-left: 28px !important; } .matkhau { background:url(images/matkhau.png) left no-repeat; padding-left: 24px !important; } .ava, .tendangnhap { text-align: center; } .tendangnhap { font-size: 24px; font-weight: bold; } |
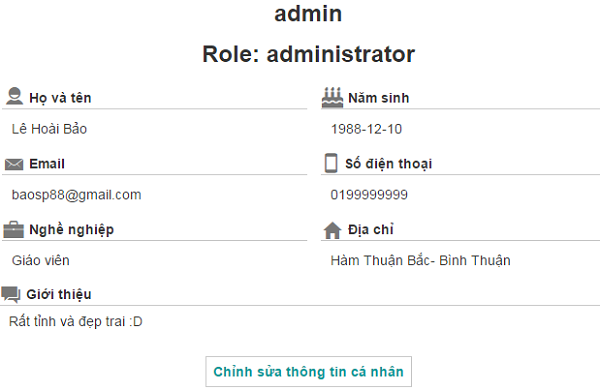
Kết quả ta sẽ được như thế này:
Tiếp theo ta sẽ tạo một trang cho phép thành viên chỉnh sửa thông tin. Thêm đoạn code dưới đây vào file functions.php (code tham khảo từ trang thuthuatweb.net).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
function profile_edit(){ global $current_user, $wp_roles; get_currentuserinfo(); require_once( ABSPATH . WPINC . '/registration.php' ); $error = array(); if ( 'POST' == $_SERVER['REQUEST_METHOD'] && !empty( $_POST['action'] ) && $_POST['action'] == 'update-user' ) { if ( !empty($_POST['pass1'] ) && !empty( $_POST['pass2'] ) ) { if ( $_POST['pass1'] == $_POST['pass2'] ) wp_update_user( array( 'ID' => $current_user->ID, 'user_pass' => esc_attr( $_POST['pass1'] ) ) ); else $error[] = __('Mật khẩu không khớp nhau.', 'profile'); } if ( !empty( $_POST['url'] ) ) update_user_meta( $current_user->ID, 'user_url', esc_url( $_POST['url'] ) ); if ( !empty( $_POST['email'] ) ){ if (!is_email(esc_attr( $_POST['email'] ))) $error[] = __('Địa chỉ email không khả dụng. Vui lòng thử lại.', 'profile'); elseif(email_exists(esc_attr( $_POST['email'] )) != $current_user->id ) $error[] = __('Email này đã được sử dụng cho một tài khoản khác. Vui lòng thử lại.', 'profile'); else{ wp_update_user( array ('ID' => $current_user->ID, 'user_email' => esc_attr( $_POST['email'] ))); } } if ( !empty( $_POST['last-name'] ) ) update_user_meta($current_user->ID, 'last_name', esc_attr( $_POST['last-name'] ) ); if ( !empty( $_POST['user_email'] ) ) update_user_meta($current_user->ID, 'user_email', esc_attr( $_POST['user_email'] ) ); if ( !empty( $_POST['ns'] ) ) update_user_meta($current_user->ID, 'ns', esc_attr( $_POST['ns'] ) ); if ( !empty( $_POST['sdt'] ) ) update_user_meta($current_user->ID, 'sdt', esc_attr( $_POST['sdt'] ) ); if ( !empty( $_POST['dc'] ) ) update_user_meta($current_user->ID, 'dc', esc_attr( $_POST['dc'] ) ); if ( !empty( $_POST['nn'] ) ) update_user_meta($current_user->ID, 'job', esc_attr( $_POST['nn'] ) ); if ( !empty( $_POST['description'] ) ) update_user_meta( $current_user->ID, 'description', esc_attr( $_POST['description'] ) ); if ( count($error) == 0 ) { do_action('edit_user_profile_update', $current_user->ID); wp_redirect('http://tenmien.com/profile/'); exit; } } if ( !is_user_logged_in() ) : ?> <p class="warning"> <?php _e('Bạn phải đăng nhập mới có thể xem trang này.', 'profile'); ?> </p><!-- .warning --> <?php else : if ( count($error) > 0 ) echo '<p class="error">' . implode("<br />", $error) . '</p>'; ?> <?php $myAv = new simple_local_avatars(); $myAv->edit_user_profile($profileuser); ?> <form method="post" id="adduser" action="<?php the_permalink(); ?>"> <table width="100%" border="0"> <tr> <td width="50%"><p class="userinfo hovaten"><label for="last-name"><?php _e('Họ và tên', 'profile'); ?></label></p></td> <td width="50%"><p class="userinfo namsinh"><label for="ns"><?php _e('Năm sinh', 'profile'); ?></label></p></td> </tr> <tr> <td><p class="info"><input class="text-input" name="last-name" type="text" id="last-name" value="<?php the_author_meta( 'last_name', $current_user->ID ); ?>" /></p></td> <td><p class="info"><input class="text-input" name="ns" type="date" id="ns" value="<?php the_author_meta( 'ns', $current_user->ID ); ?>" /></p></td> </tr> <tr> <td><p class="userinfo e-mail"><label for="dc"><?php _e('Email', 'profile'); ?></label></p></td> <td><p class="userinfo dienthoai"><label for="sdt"><?php _e('Số điện thoại', 'profile'); ?></label></p></td> </tr> <tr> <td><p class="info"><input class="text-input" name="email" type="email" id="email" value="<?php the_author_meta( 'user_email', $current_user->ID ); ?>" /></p></td> <td><p class="info"><input class="text-input" name="sdt" type="number" id="sdt" value="<?php the_author_meta( 'sdt', $current_user->ID ); ?>" /></p></td> </tr> <tr> <td><p class="userinfo nghe"><label for="nn"><?php _e('Nghề nghiệp', 'profile'); ?></label></p></td> <td><p class="userinfo diachi"><label for="dc"><?php _e('Địa chỉ', 'profile'); ?></label></p></td> </tr> <tr> <td><p class="info"><select size="1" name="nn" value="<?php the_author_meta( 'nn', $current_user->ID ); ?>"> <option value="">Lựa chọn....</option> <option value="Giáo viên">Giáo viên</option> <option value="Học sinh">Học sinh</option> <option value="Sinh viên">Sinh viên</option> <option value="Nghề khác">Nghề khác</option> </select></p></td> <td><p class="info"><input class="text-input" name="dc" type="text" id="dc" value="<?php the_author_meta( 'dc', $current_user->ID ); ?>" /></p></td> </tr> <tr> <td><p class="userinfo matkhau"><label for="pass1"><?php _e('Mật khẩu mới', 'profile'); ?> </label></p></td> <td><p class="userinfo matkhau"><label for="pass2"><?php _e('Lập lại mật khẩu', 'profile'); ?></label></p></td> </tr> <tr> <td><p class="info"><input class="text-input" name="pass1" type="password" id="pass1" /> </p></td> <td><p class="info"><input class="text-input" name="pass2" type="password" id="pass2" /></p></td> </tr> </table> <p class="userinfo gioithieu"><label for="description"><?php _e('Giới thiệu bản thân', 'profile') ?></label></p> <p class="info"><textarea name="description" id="description" rows="3" cols="75"><?php the_author_meta( 'description', $current_user->ID ); ?></textarea></p> <p class="profile-submit"> <?php echo $referer; ?> <input name="updateuser" type="submit" id="updateuser" class="submit button" value="<?php _e('Cập nhật', 'profile'); ?>" /> <?php wp_nonce_field( 'update-user' ) ?> <input name="action" type="hidden" id="action" value="update-user" /> </p> </form><!-- #adduser --> <?php endif; } add_shortcode( 'edit-profile', 'profile_edit' ); |
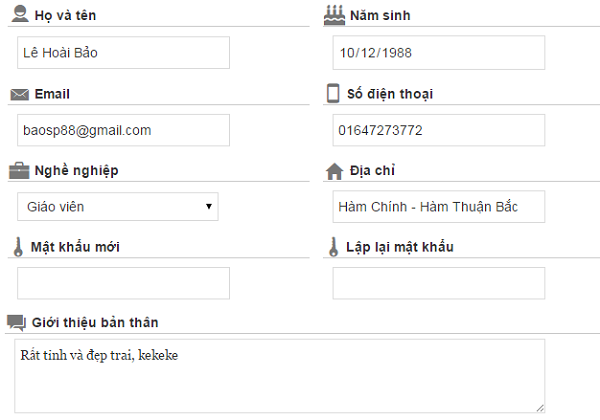
Bạn nhớ thay đổi dòng http://tenmien.com/profile/ trong đoạn code trên thành địa chỉ trang profile bạn đã tạo ở trên. Giờ bạn tạo một trang mới và thêm shortcode [edit-profile] vào nội dung. Kết quả bạn sẽ được như thế này:
Cũng khá đẹp mắt phải không :D. Hy vọng bài viết này sẽ giúp bạn tạo được một trang profile cho thành viên vứa ý. Tuy nhiên vì thủ thuật này sử dụng khá nhiều đoạn code nên bạn phải biết chút ít về code để có thể chỉnh sửa lại cho phù hợp với website của bạn. Chúc bạn thành công!