Chào mừng bạn đã quay trở lại với Raynoblog ! Mình là Vũ Thế Khoa một cộng tác viên của Rayno. Trong thời gian gần đây trong khi theo dõi số liệu thống kê lưu lượng truy cập blog cá nhân của mình, mình đã thấy một nguồn lưu lượng truy cập mới đã xuất hiện đủ cho bạn phải chú ý đến nó. Nguồn lưu lượng truy cập này là từ mạng xã hội Pinterest. Mình bắt đầu sử dụng nền tảng này và nhìn thấy tiềm năng lớn trong đó. Trong bài viết này, mình sẽ cho bạn thấy làm thế nào để thêm nút Pinterest “Pin It” vào blog WordPress của bạn.
Thêm nút “Pin it” của Pinterest bằng cách sử dụng plugin.
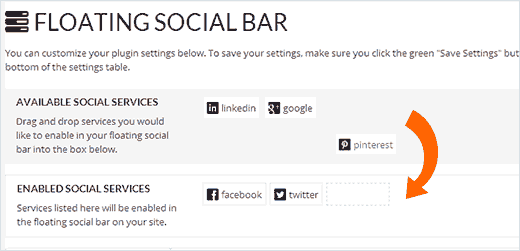
Đây là con đướng dễ nhất để thêm nút “Pin it” của Pinterest vào trang web hay blog WordPress của bạn bằng cách sử dụng một plugin chia sẻ xã hội. Mình khuyên bạn nên sử dụng plugin Floating Social Bar, đây cũng là plugin mình đã và đang dùng cho tất cả các blog hay website của mình (mình là Vũ Thế Khoa chứ KHÔNG phải Lê Hoài Bảo nhé :D). Trước tiên, bạn cần phải cài đặt và kích hoạt plugin Floating Social Bar. Sau khi cài đặt, bạn cần phải vào Settings » Floating Social Bar để cấu hình cho plugin này. 
Thêm nút “Pin it” của Pinterest thủ công
Oke giờ cùng làm thôi . Điều đầu tiên bạn cần làm là dán đoạn mã sau vào file footer.php của bạn ngay trước thẻ </body>.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
; html-script: false ]&lt;script type="text/javascript"&gt; (function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "http://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false); })(); &lt;/script&gt; |
Sau khi bạn làm xong điều đó bạn hãy thêm đoạn mã dưới đây vào file single.php của bạn tại bất cứ vị trí nào bạn muốn.
|
1 2 |
; html-script: false ]<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
Đoạn mã trên được thiết kế cho nút chia sẻ thẳng đứng. Nếu bạn muốn đặt nút chia sẻ ngang, chỉ cần thay đổi thuộc tính “count-layout” để nút “Pin it” nằm ngang. Mình hy vọng là bạn sẽ thích thủ thuật này của mình. Nếu bạn không ngại thì hãy vào trang cá nhân của mình trên Pinterest để Follow mình nhé ! Cảm ơn Pinterest: Vũ Thế Khoa