Khung tìm kiếm trên blog là một phần khá quan trọng. Hầu hết các blog hay website đều có chức năng này. Nó giúp người đọc dễ dàng tìm kiếm các nội dung phù hợp với mục đích của họ. Trong các blog WordPress, khung search đã được cung cấp sẵn, bạn chỉ cần vào khu vực Widgets, kéo nó đặt vào một vị trí trên sidebar hay bất cứ vị trí nào hỗ trợ. Trong bài viết này mình sẽ hướng dẫn một số thủ thuật nhỏ giúp điều chỉnh khung search theo ý muốn, giúp cho khung search đep hơn, phù hợp hơn với giao diện của blog và kết hợp Google search vào chức năng tìm kiếm.
Thay đổi phần text
Thay đổi text trong khung search
|
1 2 3 4 |
add_filter( 'genesis_search_text', 'rayno_custom_search_text' ); function rayno_custom_search_text($text) { return esc_attr( 'Tìm kiếm trên blog' ); } |
Thay đổi text ở button
|
1 2 3 4 |
add_filter('genesis_search_button_text', 'rayno_custom_search_button_text'); function rayno_custom_search_button_text( $text ) { return esc_attr( 'Tìm' ); } |
Thay đổi “Search results for:…” ở trang kết quả tìm kiếm
|
1 2 3 4 |
add_filter( 'genesis_search_title_text', 'rayno_search_title_text' ); function rayno_search_title_text() { return 'Kết quả tìm kiếm cho:'; } |
Chèn khung search vào thanh menu
Chèn vào Primary Navigation Menu
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_filter('wp_nav_menu_items','add_search_box_primary_menu', 10, 2); function add_search_box_primary_menu($items, $args) { if ($args->theme_location == 'primary') { ob_start(); get_search_form(); $searchform = ob_get_contents(); ob_end_clean(); $items .= '<li class="searchbox">' . $searchform . '</li>'; } return $items; } |
Chèn vào Secondary Navigation Menu
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_filter('wp_nav_menu_items','add_search_box_secondary_menu', 10, 2); function add_search_box_primary_menu($items, $args) { if ($args->theme_location == 'secondary') { ob_start(); get_search_form(); $searchform = ob_get_contents(); ob_end_clean(); $items .= '<li class="searchbox">' . $searchform . '</li>'; } return $items; } |
Thiết kế lại khung search bằng css
Đây là css mình sử dụng cho blog của mình, các bạn có thể design lại cho phù hợp với blog của bạn.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.searchform { } .searchform input[type=text]{ width:170px; height: 15px; border:0px; background:#ffffff; margin:5px 3px 5px; float: left; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; } .searchform input[type=submit]{ float: right; width: 24px; background: url(link đến ảnh cho button) no-repeat !important; margin: 5px 0 0 -30px; border: 0px !important; } |
Kết hợp Google Search vào blog
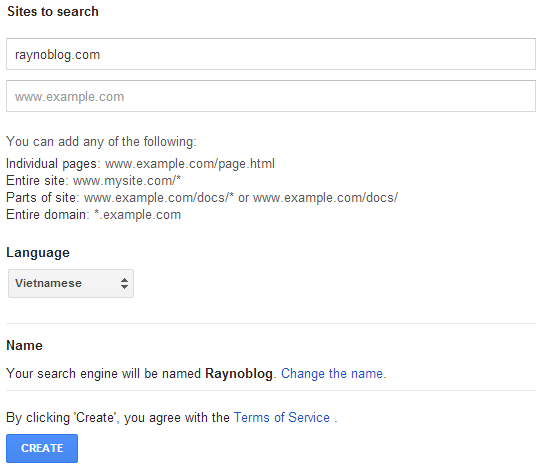
Trước tiên chúng ta vào Google CSE, click vào Create a custom search engine ở phía trên bên phải. Trang tiếp theo chúng ta sẽ điền vào địa chỉ blog của bạn ở khung Sites to search, chọn ngôn ngữ và click vào create.

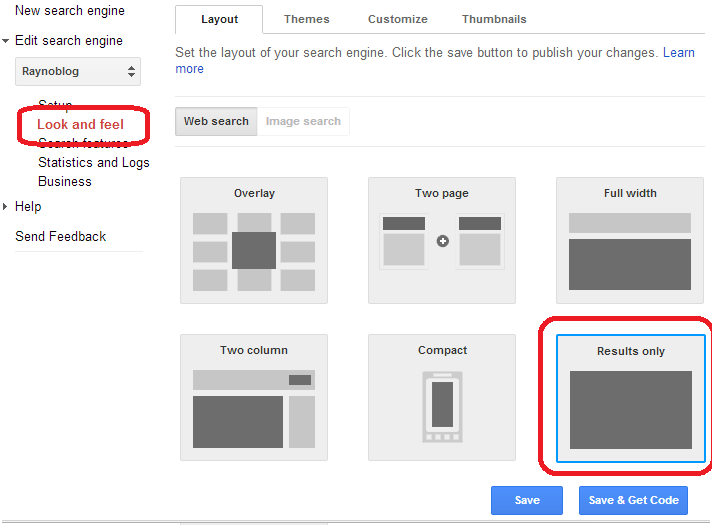
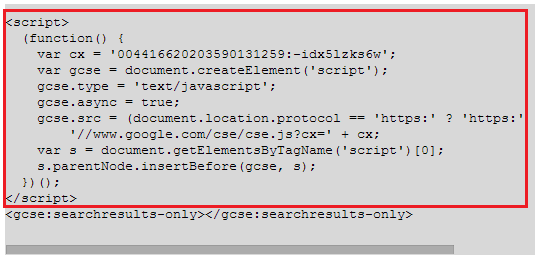
Ở trang tiếp theo, bạn copy lại phần code để sử dụng sau. Lưu ý chúng ta chỉ copy cần phần script.

|
1 2 3 4 5 6 7 8 9 10 |
add_filter( 'genesis_search_form', 'rayno_search_form', 10, 4); function rayno_search_form( $form, $search_text, $button_text, $label ) { $onfocus = "onfocus=\"if (this.value == '$search_text') {this.value = '';}\""; $onblur = "onblur=\"if (this.value == '') {this.value = '$search_text';}\""; $form = '<form method="get" class="searchform search-form" action="' . home_url() . '/search-results" >' . $label . ' <input type="text" value="' . esc_attr( $search_text ) . '" name="q" class="s search-input"' . $onfocus . $onblur . ' /> <input type="submit" class="searchsubmit search-submit" value="' . esc_attr( $button_text ) . '" /> </form>'; return $form; } |
Tạo một file php mới với nội dung:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php /** * Template Name: Google Custom Search * Description: Google Custom Search */ add_action('genesis_meta', 'wpselect_google_cse_meta'); function wpselect_google_cse_meta() { ?> DÁN ĐOẠN SCRIPT CỦA BẠN VÀO ĐÂY <?php } remove_action( 'genesis_post_content', 'genesis_do_post_content' ); add_action( 'genesis_post_content', 'wpselect_google_cse_content' ); function wpselect_google_cse_content() { ?> <gcse:searchresults-only></gcse:searchresults-only><?php } genesis(); |
Bạn có thể đặt tên bất kì cho file này sau đó Upload nó vào folder Genesis child theme, cùng folder với file funstion.php. Bạn chú ý thêm phần script của bạn vào nội dung bên trên.
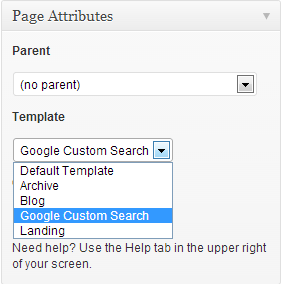
Việc cuối cùng là tạo một page mới trên blog của bạn với tên là Search results. Nội dung page để trống. Phần Template chọn Google custom search.

Chúc bạn thành công! {c1}