Quảng cáo là hình thức chủ yếu để tạo ra thu nhập cho một số blogger, vì vậy việc khai thác các vị trí trên blog để đặt quảng cáo như thế nào cho hiệu quả là điều rất quan trọng. Vị trí đặt quảng cáo phải làm sao cho người xem dễ nhìn thấy nhất mà không làm mất thẩm mĩ của blog. Như các bạn đều biết các vị trí đặt quảng cáo truyền thống bao gồm phần header, sidebar, footer…Hôm nay mình sẽ giới thiệu một thủ thuật nhỏ giúp bạn có thể đặt quảng cáo vào cuối mỗi bài viết trên trang chủ. Có nhiều trường hợp khác nhau từ đơn giãn đến phức tạp, ở đây mình sẽ trình bày hai trường hợp đơn giản như sau:
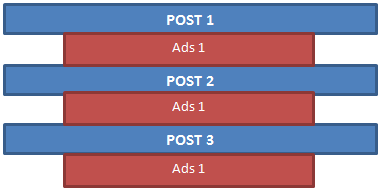
1. Chèn một quảng cáo bên dưới tất cả các bài viết trên trang chủ
Nghĩa là bên dưới tất cả các bài viết đều hiễn thị cùng một quảng cáo, đây là hình thức đơn giãn nhất.
Đối với Genesis childthemes: ta sử dụng code sau chèn vào file functions.php
|
1 2 3 4 5 6 7 8 9 |
add_action ('genesis_after_post','ads1'); function ads1(){ if (is_home()) { ?> <div class="adshome"> <p>noi dung quang cao</p> </div> <?php } } |
Đối với các themes khác: Bạn tìm trong file index.php hoặc loop.php đoạn code:
|
1 |
get_template_part( 'content', get_post_format() ); |
Thêm vào ngay bên dưới nó đoạn code sau:
|
1 2 3 4 5 |
?> <div class="adshome"> <p>noi dung quang cao</p> </div> <?php |
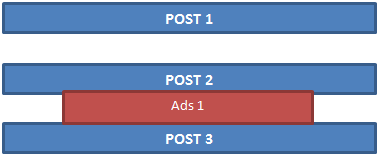
2. Chỉ chèn quảng cáo vào bên dưới một bài viết trên trang chủ
Bạn có thể chèn quảng cáo vào bên dưới một bài viết nào đó, có thể là bài thứ nhất hoặc thứ hai tính từ trên xuống (các bạn có thể thấy bên dưới bài viết thứ hai trên blog của mình có quảng cáo của Godaddy 
Đối với Genesis childthemes: ta sử dụng code sau:
|
1 2 3 4 5 6 7 8 9 10 |
add_action ('genesis_after_post','ads'); function ads(){ global $loop_counter; if (is_home() && $loop_counter == 1) { ?> <div class="adshome"> <p>noi dung quang cao</p> </div> <?php } } |
Đoạn code trên sẽ chèn quảng cáo vào dưới bài viết thứ hai. Nếu muốn chèn vào bên dưới bài viết thứ nhất thì bạn thay số 1 bằng số 0 và nếu muốn chèn vào dưới bài viết thứ ba thì bạn tăng lên thành 2.
Đối với các themes khác: Bạn tìm đoạn code sau:
|
1 2 3 4 5 6 |
<?php if ( have_posts() ) : ?> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> |
Thay thế toàn bộ bằng code:
|
1 2 3 4 5 6 7 8 9 10 |
<?php if ( have_posts() ) : $i=0; ?> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); $i++; if($i == 2) {?> <div class="adshome"> <p>noi dung quang cao</p> </div> } |
|
1 2 |
?> <?php endwhile; ?> |
Code này sẽ chèn quảng cáo vào dưới bài viết thứ hai, nếu muốn thay đổi bạn sẽ thay đổi số 2 bằng thứ tự bài viết bạn muốn chèn quảng cáo bên dưới.
Bạn có thể thay đổi điều kiện của lệnh if trong các đoạn code trên để được các trường hợp khác theo ý muốn của bạn.
Cuối cùng, bạn có thể vào file style.css, bổ sung thêm lớp .adshome để điều chỉnh quảng cáo cho phù hợp với blog của bạn.
|
1 2 3 4 5 |
.adshome { text-align: center; margin-bottom: 10px; margin-top: -10px; } |
Hy vọng thủ thuật nhỏ này sẽ giúp bạn tăng thu nhập thông qua việc bán quảng cáo trên blog của mình. Chúc bạn thành công!