Chào các bạn, trong thời gian qua có khá nhiều bạn hỏi mình về cách tùy chỉnh giao diện trên các childthemes của Genesis. Đây là một việc khá đơn giản đối với các bạn đã biết về css. Hôm nay mình sẽ bắt đầu viết loạt bài hướng dẫn các bạn sử dụng css để thiết kế lại giao diện cho blog của mình. Bài viết chỉ dành cho các bác không chuyên, bác nào pro rồi thì vui lòng không đọc phần tiếp theo 
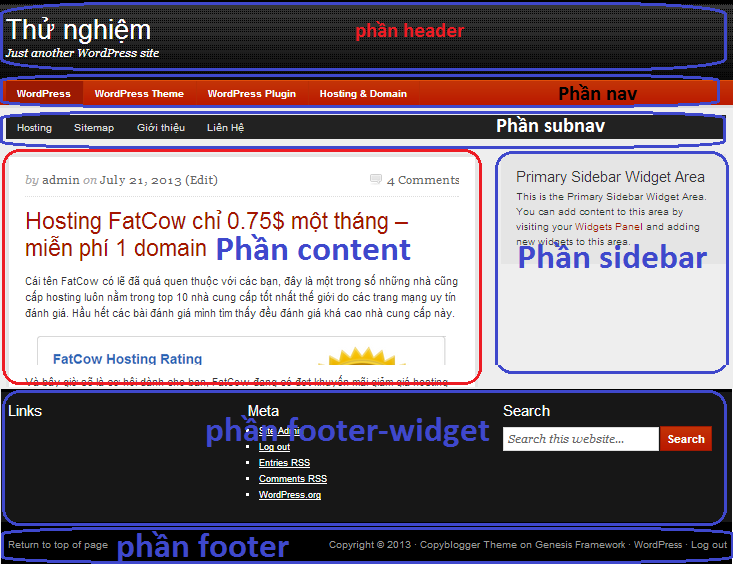
Trước tiên bạn cần xác định được cấu trục của theme như hình dưới đây:
Cấu trúc của theme bao gồm phần header, nav, subnav, phần nồi dung chính dạng 2 cột content-sidebar, phần footer-widget và phần footer. Để thay đổi độ rộng của theme, ta cần thây đổi thuộc tính width của tất cả các phần này.
1. Độ rộng header:
Bạn tìm trong file style.css đoạn:
|
1 2 3 4 |
#header .wrap { margin: 0 auto; width: 960px; } |
Bạn sẽ thay đổi kích thước 960px trong thuộc tính width bằng kích thước mà bạn muốn. Chẳng hạn mình tăng nó lên thành 1060px:
|
1 2 3 4 |
#header .wrap { margin: 0 auto; width: 1060px; } |
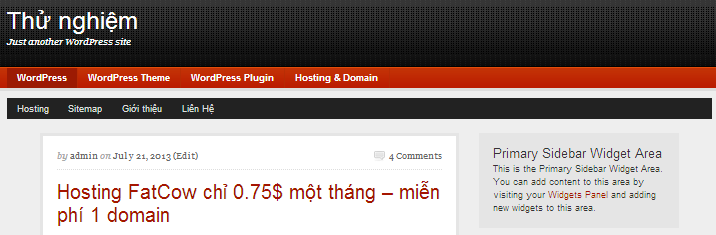
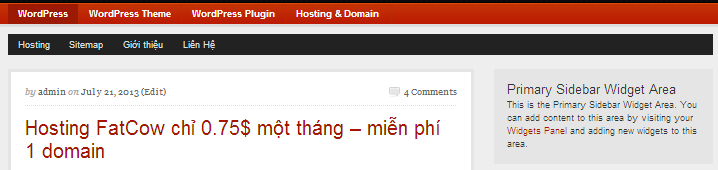
Bây giờ, bạn lưu lại và kiểm tra kết quả:

2. Độ rộng nav và subnav
Bạn sẽ làm tương tự như đối với phần header, ta sẽ tìm hai lớp #nav .wrap và #subnav .wrap để thay đổi độ rộng của nó.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#nav .wrap { color: #fff; font-size: 13px; font-weight: bold; margin: 0 auto; text-shadow: -1px -1px #8e1e03; width: 1060px; } #subnav .wrap { background-color: #222; color: #fff; margin: 10px auto; overflow: hidden; width: 1060px; } |
Xem lại kết quả:
3. Độ rồng phần nội dung
Mình định nghĩa phần nội dung ở đây bao gồm 2 phần là content và sidebar. Đây có lẽ là phần mà nhiều bạn gặp khó khăn nhất. Trước tiên bạn thay đổi độ rộng của ID inner từ 960px lên 1060px.
|
1 2 3 4 5 |
#inner { margin: 10px auto; overflow: hidden; width: 1060px; } |
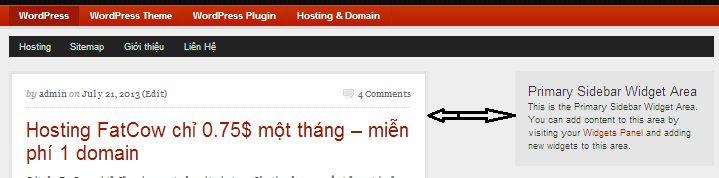
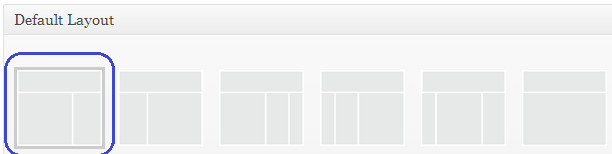
Tiếp theo, ta sẽ mở rộng phần content và phần sidebar để thu hẹp khoảng cách như bạn thấy bên trên. Để làm được điều này, bạn cần xác định được bạn đang sử dụng kiểu layout nào:
Ở đây mình sử dụng kiểu layout là content-sidebar nên để chỉnh độ rộng phần content mình sẽ tìm lớp .content-sidebar #content:
|
1 2 3 4 |
.content-sidebar #content, .sidebar-content #content { width: 700px; } |
Mình đã tăng độ rộng của phần content từ 630px lên 700px.
Tiếp theo ta chỉnh độ rộng của phần sidebar, ta sẽ tìm lớp .sidebar và tăng độ rộng của nó lên 330px:
|
1 2 3 4 5 6 7 8 |
.sidebar { display: inline; float: right; font-size: 13px; line-height: 20px; text-shadow: 1px 1px #fff; width: 330px; } |
4. Độ rộng footer-widget và footer
Để chỉnh độ rộng phần footer-widget, ta tìm đoạn sau:
|
1 2 3 4 |
#footer-widgets .wrap { margin: 0 auto; width: 960px; } |
Tăng độ rộng từ 960px lên thành 1060px:
|
1 2 3 4 |
#footer-widgets .wrap { margin: 0 auto; width: 1060px; } |
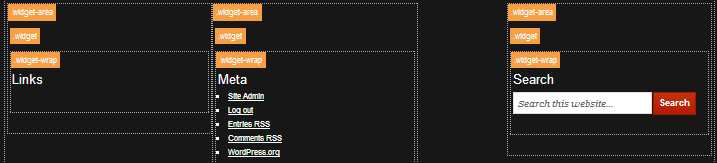
Nhưng khi bạn tăng độ rộng này lên thì khoảng cách giữa 3 cột widget lại tăng lên:
Ta sẽ giãm khoảng cách này xuống bằng cách tăng độ rộng của các cột này từ 300px lên 333px lên:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.footer-widgets-1 { float: left; padding: 0 20px 0 0; width: 333px; } .footer-widgets-2 { float: left; width: 333px; } .footer-widgets-3 { float: right; width: 333px; } |
Cuối cùng, ta sẽ chỉnh độ rộng phần footer, ta sẽ chỉnh thuộc tính width của id #footer .wrap:
|
1 2 3 4 |
#footer .wrap { margin: 0 auto; width: 1060px; } |
Như vậy là bạn đã hoàn tất việc tùy chỉnh độ rộng cho theme của mình. Chúc các bạn thành công!