Trong bài viết này mình sẽ hướng dẫn cách phân trang cho comments trong WordPress mà không cần sử dụng plugins. Thủ thuật này có thể áp dụng đối với các blog có rất nhiều comments trên một bài viết và bạn muốn phân các comments này ra thành nhiều trang khác nhau.
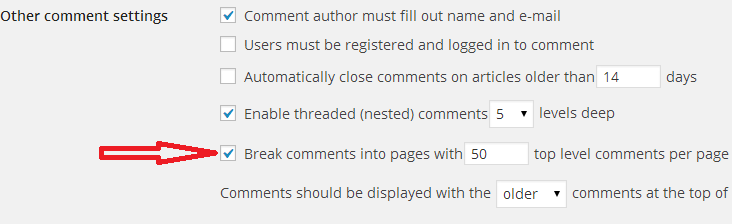
Từ phiên bản WordPress 2.7 trở đi, WordPress đã cho phép bạn ngắt trang cho comments. Bạn chỉ cần vào Settings -> Discussion, đánh dấu vào mục “Break comments into pages with …”, nhập số comments bạn muốn hiển thị trên một trang vào ô vuông và lưu lại.

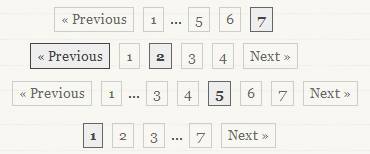
Nếu bạn thấy kiểu phân trang như trên là chưa đẹp, bạn muốn hiển thị kiểu phân trang dạng số thì WordPress cũng đã cung cấp sẳn cho bạn một công cụ, tuy nhiên để sử dụng nó thì bạn phải thực hiện theo một số bước sau:
Bước 1: Cài đặt ngắt trang cho comments như ở trên mình đã hướng dẫn.
Bước 2: Thay đổi code để hiển thị phân trang comments dạng số.
#1. Đối với các themes thông thường, chẳng hạn như Twentyfourteen, bạn sẽ thực hiện trong file comments.php. Bạn tìm đoạn code:
|
1 2 3 4 5 |
<nav id="comment-nav-above" class="navigation comment-navigation" role="navigation"> <h1 class="screen-reader-text"><?php _e( 'Comment navigation', 'twentyfourteen' ); ?></h1> <div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'twentyfourteen' ) ); ?></div> <div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'twentyfourteen' ) ); ?></div> </nav> |
Thay toàn bộ code trên bằng đoạn code sau:
|
1 2 3 4 |
<div class="paginate-com"> <?php //Create pagination links for the comments on the current post, with single arrow heads for previous/next paginate_comments_links( array('prev_text' => '‹ Previous', 'next_text' => 'Next ›')); ?></div> |
#2. Đối với các bạn sử dụng Genesis Childthemes, bạn sẽ thêm đoạn code sau vào file functions.php:
|
1 2 3 4 5 6 7 |
add_action('genesis_after_comments', 'rayno_comments_nav'); function rayno_comments_nav() { ?><div class="paginate-com"> <?php //Create pagination links for the comments on the current post, with single arrow heads for previous/next paginate_comments_links( array('prev_text' => '‹ Previous', 'next_text' => 'Next ›')); ?></div> <?php } |
Sau đó bạn vào file style.css, thêm vào (hoặc chỉnh sửa) lớp css sau:
|
1 2 3 |
#comments .navigation { display: none; } |
Bước 3: Thêm một số lớp css vào file style.css để hiển thị phân trang đẹp hơn:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.paginate-com { margin: 10px 0 20px 0; padding: 5px 1px 5px; text-align: center; } .paginate-com a { padding: 3px 6px 4px 6px; margin: 3px; text-decoration: none; border: 1px solid #ccc; color: #666; } .paginate-com a:hover { border: 1px solid #444; color: #444; background-color: #eee; } .paginate-com .current { padding: 3px 6px 4px 6px; margin: 3px; font-weight:bold; border: 1px solid #666; color: #444; background-color: #eee; } |
Và kết quả cuối cùng ta sẽ được như thế này: