Trong bài viết này, mình sẽ trình bày một số thủ thuật nhỏ dành cho trang đăng nhập trong WordPress như thay đổi màu nền, đổi logo, đổi link logo, tự động check remember me…Thủ thuật này bạn có thể áp dụng cho tất cả các themes wordpress bao gồm cả Genesis.
Để thực hiện các thủ thuật này, bạn cần thực hiện một số bước chuẫn bị. Trước tiên bạn tạo một folder tên login đặt trong thư mục theme của bạn. Trong thư mục này, bạn sẽ đặt 2 file là login-style.css và logo.png. Tiếp theo bạn sẽ thêm đoạn code sau vào file functions.php trong theme để WordPress có thể load được file login-style.css.
|
1 2 3 4 |
function custom_login_css() { echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/login/login-style.css">'; } add_action('login_head', 'custom_login_css'); |
Bây giờ ta sẽ tiến hành thực hiện.
Thay đổi nền của trang login
Để làm việc này rất đơn giản, bạn chỉ cần thêm một lớp css nhỏ sau vào file login-style.css bạn đã tạo bên trên:
|
1 2 3 |
.login{ background: #021a2b !important; } |
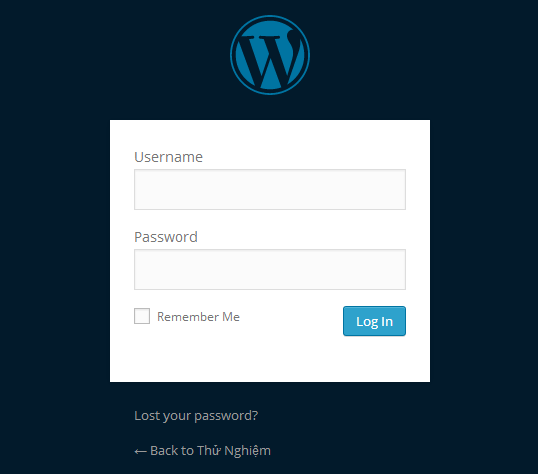
Và kết quả bạn sẽ được như thế này:

Thay đổi logo WordPress thành logo của bạn
Ta cũng sẽ thực hiện trên file login-style.css với code sau:
|
1 2 3 4 5 6 |
.login h1 a { background-image: url('../login/logo.png'); background-size: 300px 72px; width: 300px; height: 72px; } |
Trong đó logo.png là ảnh bạn đã đặt trong thư mục login bên trên. Và kết quả ta sẽ được như thế này:
Thay đổi login logo URL
Mặc định URL của logo trong trang login là wordpress.org. Nếu bạn muốn thay đổi link này, bạn sẽ sử dụng đoạn code sau chèn vào file functions.php trong theme của bạn:
|
1 2 3 4 5 6 7 8 9 |
function my_login_logo_url() { return get_bloginfo( 'url' ); } add_filter( 'login_headerurl', 'my_login_logo_url' ); function my_login_logo_url_title() { return 'Tiêu đề site của bạn'; } add_filter( 'login_headertitle', 'my_login_logo_url_title' ); |
Code trên sẽ thay đổi URL mặc định thành URL site của bạn. Bạn có thể thay đổi URL trên bằng cách thay đổi đoạn “get_bloginfo( ‘url’ )” thành bất kì link nào mà bạn muốn.
Tự động check vào Remember Me khi đăng nhập
Theo mặc định thì “Remember Me” ở chế độ uncheck. Nếu bạn muốn tự động lưu lại tài khoản khi đăng nhập nhưng đôi khi lại quên check vào Remember Me, bạn có thể sử dụng code sau để thiết lập lại chế độ mặc định cho nó, ta sẽ chèn vào file functions.php:
|
1 2 3 4 5 6 7 8 |
function login_checked_remember_me() { add_filter( 'login_footer', 'rememberme_checked' ); } add_action( 'init', 'login_checked_remember_me' ); function rememberme_checked() { echo "<script>document.getElementById('rememberme').checked = true;</script>"; } |
Thay đổi Redirect URL khi đăng nhập
Mặc định sau khi đăng nhập vào WordPress sẽ được chuyển hướng đến trang quản lý. Bạn có thể sử dụng code sau để chuyển hướng về trang chủ sau khi đăng nhập đối với các thành viên, còn đối với tài khoản admin thì được chuyển về trang quản lý.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function admin_login_redirect( $redirect_to, $request, $user ){ global $user; if( isset( $user->roles ) && is_array( $user->roles ) ) { if( in_array( "administrator", $user->roles ) ) { return $redirect_to; } else { return home_url(); } }else{ return $redirect_to; } } add_filter("login_redirect", "admin_login_redirect", 10, 3); |
Nếu như vậy là chưa đủ thì bạn có thể tham khảo thêm bài viết: Chuyển hướng khi login và logout trong WordPress. Ngoài ra bạn có thể thiết kế lại trang đăng nhập cho WordPress bằng cách sử dụng plugin Tesla Login Customizer.
Các thủ thuật này có giúp ích được gì cho bạn? Hãy để lại comment bên dưới cho mình biết nhé! Chúc bạn thành công!

