Thân gửi bạn đọc của Raynoblog . Mình là một tín đồ của Genesis. Hầu như website mình sử dụng Genesis nên việc tham khảo thủ thuật tiện ích của Genesis mình rất thích. Và Raynoblog là một nơi mình thường hay vào để đọc và chém gió khá nhiều.
Thời gian này mình có làm website về Cáp quang FPT sử dụng theme Genesis nên sưu tầm được một số tùy chỉnh nhỏ khi làm blog với Genesis. Hi vọng rằng với chút thủ thuật nhỏ này sẽ giúp blog bạn đẹp hơn. hữu dụng hơn
I) Thêm Box Author cuối mỗi bài viết
Khi bạn viết bài,việc thêm một hộp nhỏ để thông tin tác giả dưới mỗi bài viết là rất quan trọng. Điều này sẽ làm độc giả của blog bạn biết được ai viết,tên họ là gì. Tránh một số báo lá cải bây giờ thường lấy mỗi cái tên dưới mỗi bài viết rồi “nghĩ” ra thời sự 😀
Để làm được điều này,bạn cần kích hoạt chứ năng Author Box trong Genesis như sau :Dashboard -> Users -> Your Profile -> Genesis User Settings. Checkvào cái ô “Enable Author Box on this User’s Posts”.
Đến đây thì việ hiển thị thông tin tác giả coi như đã ok rồi. Nhưng vấn đề đặt ra là nếu một blog có nhiều tác giả thì chúng ta sẽ giải quyết vấn đề này thế nào. Cách đơn giản nhất đó là bạn thêm đoạn code sau vào file functions.php. trong Childtheme bạn sử dụng
|
1 2 3 4 5 6 7 8 9 10 |
; html-script: false ]/** Add author box to end of posts **/ function abr_author_box () { $html = '<div>'; $html .= get_avatar(get_the_author_meta('user_email'), 75); $html .= '<strong>About <a href="'.get_author_posts_url(get_the_author_meta( 'ID' )).'">'.get_the_author_meta('user_firstname').' '.get_the_author_meta('user_lastname').'</a></strong><br />'; $html .= wpautop(get_the_author_meta('description')); $html .= '</div>'; echo $html; } add_action ( 'genesis_before_comments', 'abr_author_box', 10, 1); |
II) Thêm mạng xã hội vào phần tác giả
Hiện nay mạng xã hội là điều tất yếu với mọi người. nó nhắm đến một lượng khách hàng tiềm năng. và bỏ qua mạng xã hội dường như là điều không nên dù bạn có làm blog chơi chơi hay là blog về Marketing vậy chúng ta sẽ thêm mạng xã hội vào như thế nào bậy giờ đây
Để thêm mạng xã hội twitter ,facebook,Google plus vào thì bạn cần tạo một file author.php trong Childtheme và thêm đoạn code này vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
; html-script: false ]<?php /** * * Author template. * */ add_action( 'genesis_before_loop', 'tw_custom_auth_info' ); function tw_custom_auth_info() { if (is_author()) { $curauth = (get_query_var('author_name')) ? get_user_by('slug', get_query_var('author_name')) : get_userdata(get_query_var('author'));?> <div><?php echo get_avatar( $curauth->ID, $size = '76');?> <h1><?php echo $curauth->display_name;?></h1> <p> <?php if($curauth->user_description<>''): echo $curauth->user_description; else: _e("This user hasn't shared any biographical information","nomadic"); endif; ?> </p> <br /> <?php if(($curauth->user_url<>'http://') && ($curauth->user_url<>'')) echo '<p>'.__('Homepage:','nomadic').' <a href="'.$curauth->user_url.'">'.$curauth->user_url.'</a></p>'; if($curauth->yim<>'') echo '<p>'.__('Yahoo Messenger:','nomadic').' <a href="ymsgr:sendIM?'.$curauth->yim.'">'.$curauth->yim.'</a></p>'; if($curauth->jabber<>'') echo '<p>'.__('Jabber/GTalk:','nomadic').' <a href="gtalk:chat?jid='.$curauth->jabber.'">'.$curauth->jabber.'</a></p>'; if($curauth->aim<>'') echo '<p>'.__('AIM:','nomadic').' <a href="aim:goIM?screenname='.$curauth->aim.'">'.$curauth->aim.'</a></p>'; ?> <ul><?php $google_profile = get_the_author_meta( 'google_profile', $curauth->ID ); $facebook_id = get_the_author_meta( 'facebook_id', $curauth->ID ); $twitter_id = get_the_author_meta( 'twitter_id', $curauth->ID ); $linkedin_id = get_the_author_meta( 'linkedin_id', $curauth->ID ); /* Create Google Profile and Other Links */ if ( $google_profile || $facebook_id || $twitter_id || $linkedin_id) { ?><br /><p>Find me on:</p><?php } if ( $google_profile ) { ?><li><?php echo '<a href="' . $google_profile . '">Google Profile';?></li><?php } if ( $facebook_id ) { ?><li><?php echo '<a href=http://www.facebook.com/' . $facebook_id . '>Facebook';?></li><?php } if ( $twitter_id ) { ?><li><?php echo '<a href=http://twitter.com/intent/user?screen_name=' . $twitter_id . '>Twitter';?></li><?php } if ( $linkedin_id ) { ?><li><?php echo '<a href=http://www.linkedin.com/in/' . $linkedin_id . '>LinkedIn';?></li><?php } ?></ul></div><h2 style="margin: 0 0 40px; overflow: hidden; padding: 10px 0;"><?php printf(__('Posts by %s', 'nomadic'), $curauth->display_name); ?></h2><?php } } genesis(); // <- everything important: make sure to include this. ?> |
Sau khi thêm được đoạn code đó vào ,bước tiếp theo ta sẽ thêm đoạn code thứ 2 vào file functions.php với nội dung
|
1 2 3 4 5 6 7 8 9 |
; html-script: false ]/** Add Custom Contact Profile Fields **/ function add_custom_contact_profilefields( $contactmethods ) { $contactmethods['google_profile'] = 'Google Profile URL'; $contactmethods['facebook_id'] = 'Facebook ID'; $contactmethods['twitter_id'] = 'Twitter UserName'; $contactmethods['linkedin_id'] = 'LinkedIn UserName'; return $contactmethods; } add_filter('user_contactmethods','add_custom_contact_profilefields',10,1); |
Vậy là ok rồi đó. Có gì phải lắn tăn
III) Thêm nội quy comment
Với đặc thù của mỗi trang wordpress thì có một nội quy riêng. Nhưng bạn nên nhắc nhở độc giả bình luận như thế nào. nếu có lỡ mồm mà chửi nhau thì còn có cái mà răn đe.
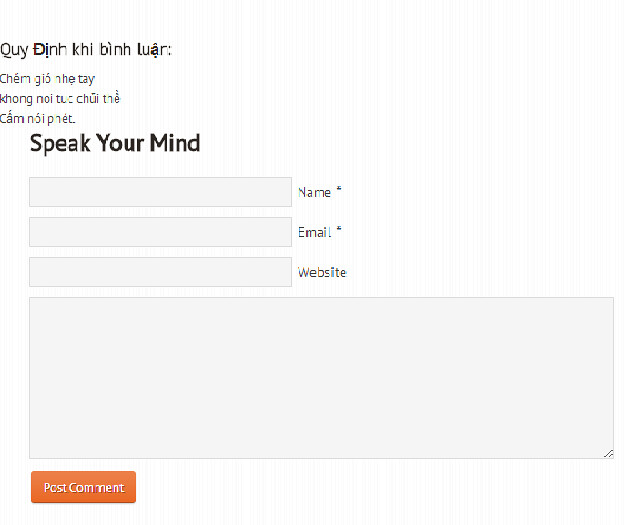
Người ta gọi là Polyci box còn em thì hay đọc cảnh sát(police) là mấy … pô lít .Để thêm phần này,bạn hãy mở file function.php và thêm đoạn code này vào
|
1 2 3 4 5 6 7 8 9 10 11 |
; html-script: false ]/** Add a comment policy box */ add_action( 'genesis_before_comment_form', 'single_post_comment_policy' ); function single_post_comment_policy() { if ( is_single() && !is_user_logged_in() && comments_open() ) { ?> <div> <p><small><h4>Comment Policy:</h4> Your words are your own, so be nice and helpful if you can. Please, only use your <strong>real name</strong>, not your business name or keywords. Using business name or keywords instead of your real name will lead to the comment being deleted. Anonymous commenting is not allowed either. Limit the amount of links submitted in your comment. We accept clean XHTML in comments, but don't overdo it please.</small></p> </div> <?php } } |

IV ) Thêm bài trước/bài sau vào dưới phần Coment
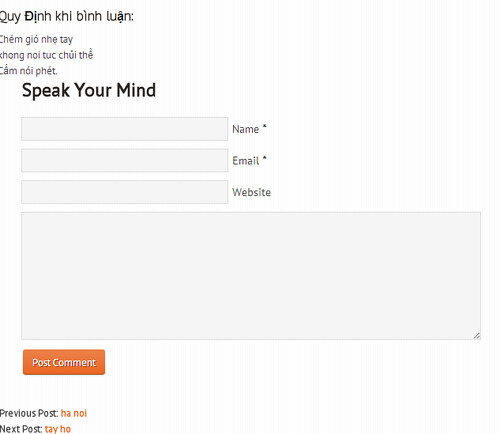
Khi độc giả bình luận về một bài viết nào đó,có thêm gợi ý cho phần tiếp theo cũng là một điều tuyệt vời,tăng tỉ lệ chuyển trang trong website của bạn. Nói chung càng giữ độc giả lâu trên blog mình càng tốt. vậy việc thêm một vài gợi ý nho nhỏ sẽ giúp được độc giả để ý hơn

Để làm được điều này,bạn chỉ cần thêm vào file fucntions.php
|
1 2 3 4 5 6 7 8 |
; html-script: false ]/** Previous and Next Links **/ add_action('genesis_after_comment_form', 'custom_post_nav'); function custom_post_nav(){?> <div style="font-size:13px; padding:2px;"> <?php previous_post_link('<b>Previous Post: %link') ?><br /> <?php next_post_link('<b>Next Post: %link') ?> </div> <?php } |
V ) thêm hoặc xóa một Menu
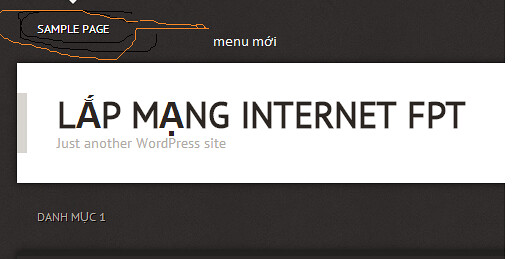
Theo mặc định child theme mình sử dụng cũng đã có 2 menu. Nhưng cơ bản là nó liền nhau rất là cá sấu. Nên tùy chỉnh đưa lên trên header sẽ đẹp hơn
Việc có Menu sẽ định hướng được khi độc giả vào Blog bạn dễ hơn. Đặc biệt là những blog có nhiều chủ đề. nhiều khi đang xem hướng dẫn làm web mà tự nhiên thấy có moenu JAV thì thể nào mà các bác chả click để giải trí tí. Nên có nhiều menu đôii khi cũng là cái lợi đó

bạn mở file functions.php ở child thêm thêm 1 trong 3 code nhé.
Nếu muốn menu phụ ở dưới phần header thì dùng code này
|
1 2 3 |
; html-script: false ]/** Moving Your Primary Navigation after Header **/ add_action('genesis_after_header', 'genesis_do_nav'); remove_action('genesis_before_header', 'genesis_do_nav'); |
Nếu muốn menu phụ ở trước phần header thì dùng code này
|
1 2 3 |
; html-script: false ]/** Moving Your Primary Navigation before Header **/ remove_action( 'genesis_after_header', 'genesis_do_nav' ); add_action( 'genesis_before_header', 'genesis_do_nav' ); |
VI ) Đổi chữ Readmore
Đôi khi chữ readmore (khi bạn ngắt bài) nó trở nên nhàm chán quá. bạn có thể đổi thành một chữ khác. Nếu cách thủ công và thô sơ nhất mình hay làm thì mình vào edit ngay trong bài viết.
sau khi bạn thay vào nó sẽ như thế này

Nhưng với cách đó thì bạn sẽ mất nhiều thời gian hơn. Vậy có cách nào làm hàng loạt luôn và ngay không. Câu trả lời bạn hãy thêm code vào file functions.php
|
1 2 3 4 5 6 |
; html-script: false ]/** Read More changed to Continue Reading... **/ add_filter( 'excerpt_more', 'child_read_more_link' ); add_filter( 'get_the_content_more_link', 'child_read_more_link' ); add_filter( 'the_content_more_link', 'child_read_more_link' ); function child_read_more_link() { return '… <a href="' . get_permalink() . '" rel="nofollow">Continue Reading …</a>';} |
Và thêm cái này vào cuối file style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
; html-script: false ]/** Customization for Read More Link... **/ .more-link { font-size: 12px; font-weight: bold; float: right; margin: 4px 0; padding: 1px 6px; text-transform: none; border-radius:4px; background-color:#DDDDDD; border:0;font-family:Arial, sans-serif; -webkit-border-radius:4px; -moz-border-radius:4px; -moz-box-shadow:0 1px 1px #AAAAAA; -webkit-box-shadow:0 1px 1px #AAAAAA; } .entry-content a { text-decoration: none; } .entry-content a:hover { text-decoration: underline; } |
ok/ vậy là nó đã thành Continue Reading rồi nhé. đương nhiên bạn có thể đổi Continue Reading thành bất kỳ chữ gì cũng được. kể cả là “xxx tiếp”
VII) thêm tùy chọn background
Hầu như childtheme mình gặp thì nó cho đổi hình nền. Nhưng đôi khi đời không như mơ có sự bất ngờ nên việc tùy chỉnh này không có. vậy để tùy chỉnh background thì bạn hãy làm theo cách này ,Mở file fucntions.php lên và thêm vào đoạn code sau
|
1 2 |
; html-script: false ]/** Add support for Custom Background **/ add_custom_background(); |
IIIV) Xóa Title và Description
Để xóa Title and Description bạn thêm code này vào file fucntion.php
|
1 2 3 |
; html-script: false ]/** Remove Title and Description **/ remove_action( 'genesis_site_title', 'genesis_seo_site_title' ); remove_action( 'genesis_site_description', 'genesis_seo_site_description' ); |
để thay đổi Title and Description bạn thêm code này vào file fucntions.php
|
1 2 3 4 5 6 |
; html-script: false ]/** Remove default site title and add custom site title **/ remove_action( 'genesis_site_title', 'genesis_seo_site_title' ); function custom_site_title() { echo '<h1 id="title">Tips and Tricks</h1>'; } add_action( 'genesis_site_title', 'custom_site_title' ); |
IX) Xóa tiêu đề bài viết
Nói thực mình cũng chả biết cái này để làm gì,vì theo mình biết thì tiêu đề bài viết là vô cùng quan trọng. không những với người đọc mà còn cả với Google. Họ lấy tiêu chuẩn tiêu đề để hiểu điều bnj muốn viết. vậy xóa đi thì hỉ hại chứ không có lợi./ Tuy nhiên ai có nhu cầu thì cứ sử dụng. Mỗi cây mỗi hoa mỗi nhà mỗi cảnh nhỉ
|
1 2 |
; html-script: false ]/** Remove post titles **/ remove_action( 'genesis_post_title','genesis_do_post_title' ); |
X) Sửa Footer của genesis
mặc đinh genesis không cho sửa Footer. Điều đó chắc hẳn cũng là nỗi ức chế với nhiều người. mình thì không hihi. Để xóa Footer mực định bạn thêm đoạn code này và file Fucntions.php
|
1 2 3 4 5 6 7 8 |
; html-script: false ]/** Customize the entire footer */ remove_action( 'genesis_footer', 'genesis_do_footer' ); add_action( 'genesis_footer', 'child_do_footer' ); function child_do_footer() { ?> <p><!-- Your Custom Text OR Code --></p> <?php } |
Hi vọng răng với chút thủ thuật mình nhặt nhạnh được sẽ giúp ích cho một số bạn có thể hoàn thiện blog của mình hơn. Mọi ý kiến thắc mắc bạn vui lòng coment ở dưới nhé.