Genesis luôn nổi tiếng là một trong những Framework themes tốt nhất cho WordPress nhờ khả năng tối ưu SEO, dung lượng nhẹ cho tốc độ tải trang nhanh hơn các themes thông thường.
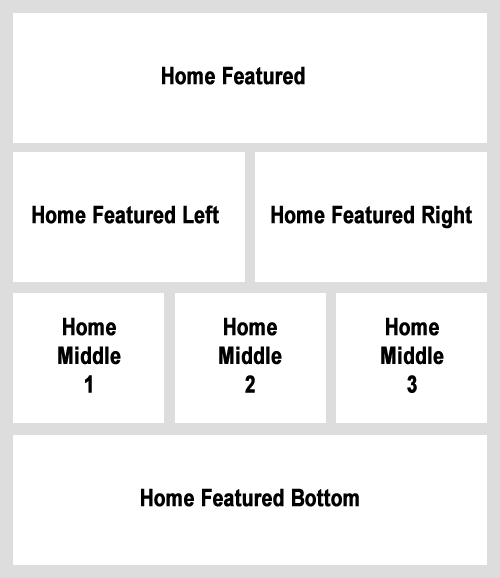
Ở bài viết này mình sẽ trình bày một trong số các phương pháp chỉnh sửa lại trang homepage của blog sử dụng Genesis Framework bằng cách sử dụng các Widgets như home featured, home middle, home bottom…Cấu trúc trang homepage sau khi chỉnh sửa sẽ như thế này:
Bước 1: Tạo thêm các Widget area
Ta sẽ sử dụng đoạn code sau chèn vào file functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
// Home page widgets genesis_register_sidebar( array( 'id' => 'home-featured-full', 'name' => __( 'Home Featured Full', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the featured area if you want full width.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-featured-left', 'name' => __( 'Home Featured Left', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the featured area left side.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-featured-right', 'name' => __( 'Home Featured Right', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the featured area right side.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-middle-1', 'name' => __( 'Home Middle 1', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the home middle left area.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-middle-2', 'name' => __( 'Home Middle 2', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the home middle center area.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-middle-3', 'name' => __( 'Home Middle 3', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the home middle right area.', 'CHILD_THEME_NAME' ), ) ); genesis_register_sidebar( array( 'id' => 'home-bottom', 'name' => __( 'Home Bottom', 'CHILD_THEME_NAME' ), 'description' => __( 'This is the home bottom area.', 'CHILD_THEME_NAME' ), ) ); |
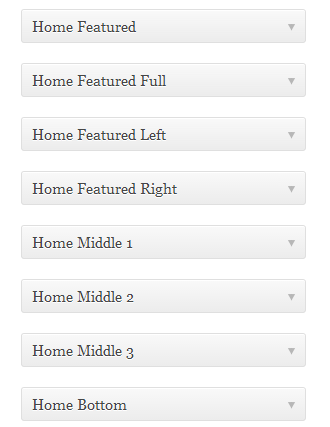
Sau khi thêm đoạn code trên vào, bạ sẽ thấy có thêm các khu vực widget trong trang admin.

Bước 2: Custom lại cấu trúc trang chủ
Bước này bạn cần tạo ra một file mới có tên là home.php hoặc front-page.php với nội dung:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php add_action( 'genesis_meta', 'raynoblog_custom_home_loop' ); function raynoblog_custom_home_loop() { if ( is_active_sidebar( 'home-featured-full' ) || is_active_sidebar( 'home-featured-left' ) || is_active_sidebar( 'home-featured-right' ) || is_active_sidebar( 'home-middle-1' ) || is_active_sidebar( 'home-middle-2' ) || is_active_sidebar( 'home-middle-3' ) || is_active_sidebar( 'home-bottom' ) ) { remove_action( 'genesis_loop', 'genesis_do_loop' ); add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' ); add_action( 'genesis_before_content', 'raynoblog_home_do_featured' ); add_action( 'genesis_before_content', 'raynoblog_home_do_middle' ); add_action( 'genesis_before_content', 'raynoblog_home_do_bottom' ); } } //* Run the Genesis loop genesis(); |
Đặt file này vào thư mục góc của theme bạn sử dụng.
Bạn cũng có thể không cần phải tạo thêm file bên trên mà có thể chèn vào file functions.php đoạn code khác với code trên đôi chút (bổ sung điều kiện).
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'genesis_meta', 'raynoblog_custom_home_loop' ); function raynoblog_custom_home_loop() { if (is_home()){ if ( is_active_sidebar( 'home-featured-full' ) || is_active_sidebar( 'home-featured-left' ) || is_active_sidebar( 'home-featured-right' ) || is_active_sidebar( 'home-middle-1' ) || is_active_sidebar( 'home-middle-2' ) || is_active_sidebar( 'home-middle-3' ) || is_active_sidebar( 'home-bottom' ) ) { remove_action( 'genesis_loop', 'genesis_do_loop' ); add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' ); add_action( 'genesis_before_content', 'raynoblog_home_do_featured' ); add_action( 'genesis_before_content', 'raynoblog_home_do_middle' ); add_action( 'genesis_before_content', 'raynoblog_home_do_bottom' ); } }} |
Bước 3: Hiển thị widget ra ngoài trang chủ
Sau khi hoàn thành bước thứ 2, trang chủ của bạn sẽ ra một trang trắng ở phần nội dung. Bây giờ ta sẽ cho các widget vừa tạo bên trên hiển thị ra khu vực này bằng cách chèn các đoạn code sau vào file functions.php.
Hiển thị Home featured widget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// Home feature widget section function raynoblog_home_do_featured() { if ( is_active_sidebar( 'home-featured-full' ) || is_active_sidebar( 'home-featured-left' ) || is_active_sidebar( 'home-featured-right' ) ) { echo '<section id="home-featured" class="clearfix"><div class="wrap">'; genesis_widget_area( 'home-featured-full', array( 'before' => '<main class="home-featured-full">', 'after' => '</main>', ) ); echo '<section id="home-featured-halves">'; genesis_widget_area( 'home-featured-left', array( 'before' => '<aside class="home-featured-left one-half first">', 'after' => '</aside>', ) ); genesis_widget_area( 'home-featured-right', array( 'before' => '<aside class="home-featured-right one-half">', 'after' => '</aside>', ) ); echo '</section><!-- end home-featured-halves --></div><!-- end wrap --></section><!-- end home-featured -->'; } } |
Hiển thị Home middle widget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// Home middle widget section function raynoblog_home_do_middle() { if ( is_active_sidebar( 'home-middle-1' ) || is_active_sidebar( 'home-middle-2' ) || is_active_sidebar( 'home-middle-3' ) ) { echo '<section id="home-middle" class="clearfix"><div class="wrap">'; genesis_widget_area( 'home-middle-1', array( 'before' => '<aside class="home-middle-1 widget-area one-third first">', 'after' => '</aside>', ) ); genesis_widget_area( 'home-middle-2', array( 'before' => '<aside class="home-middle-2 widget-area one-third">', 'after' => '</aside>', ) ); genesis_widget_area( 'home-middle-3', array( 'before' => '<aside class="home-middle-3 widget-area one-third">', 'after' => '</aside>', ) ); echo '</div><!-- end wrap --></section><!-- end home-middle -->'; } } |
Hiển thị Home bottom widget
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Home bottom widget section function raynoblog_home_do_bottom() { if ( is_active_sidebar( 'home-bottom' ) ) { echo '<section id="home-bottom" class="clearfix"><div class="wrap">'; genesis_widget_area( 'home-bottom', array( 'before' => '<aside class="home-bottom">', ) ); echo '</div><!-- end .wrap --></section><!-- end #home-bottom -->'; } } |
Bây giờ, các widget đã hiển thị ra ngoài trang chủ của bạn. Việc tiếp theo là ta sẽ thêm một số lớp css để các widget hiển thị đẹp hơn. Bạn sẽ bổ sung một số lớp css sau vào file style.css và thêm vào các thuộc tính cho nó:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#home-featured { } .home-featured-left { } .home-featured-right { } #home-middle { } .home-middle-1 { } .home-middle-2 { } .home-middle-3 { } #home-bottom { } |
Chỉ custom homepage ở trang đầu tiên
Khi bạn sử dụng phương pháp trên để chỉnh lại cấu trúc trang chủ thì ở tất cả các trang homepage sẽ chỉ hiển thị cùng một nội dung. Vì vậy không cần dùng đến thanh pagenavi ở cuối trang. Còn trong trường hợp bạn chỉ muốn custom lại homepage ở trang 1, còn các trang phía sau sẽ hiển thị theo cấu trúc thông thường của blog, bạn có thể làm như sau:
Bổ sung lại thanh pagenavi
Khi sử dụng cách trên để custom homepage thì thành pagenavi để chuyển trang sẽ bị mất. Ta sẽ thêm lại thanh này bằng cách chèn code sau vào file functions.php:
|
1 2 3 4 5 6 7 8 9 |
/*-----------page navi-------------------------------------------*/ remove_action( 'genesis_after_endwhile', 'genesis_posts_nav' ); add_action('genesis_after_loop','rayno_posts_nav'); function rayno_posts_nav(){ if(function_exists('wp_pagenavi')) wp_pagenavi(); else { genesis_older_newer_posts_nav(); }} |
Đoạn code trên mình đã tích hợp sẵn code hiển thị plugins WP PageNavi nếu bạn có cài đặt và active plugins này.
Chỉnh sửa lại code ở trang home.php (hoặc front-page.php)
Ta sẽ bổ sung thêm vào một số điều kiện để cấu trúc trang chủ chỉ thay đổi ở trang đầu tiên, sử dụng đoạn code sau để thay cho đoạn code bên trên.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
add_action( 'genesis_meta', 'raynoblog_custom_home_loop' ); function raynoblog_custom_home_loop() { $current = get_query_var('paged'); if (is_home() && ($current==1 || $current==0)){ if ( is_active_sidebar( 'home-featured-full' ) || is_active_sidebar( 'home-featured-left' ) || is_active_sidebar( 'home-featured-right' ) || is_active_sidebar( 'home-middle-1' ) || is_active_sidebar( 'home-middle-2' ) || is_active_sidebar( 'home-middle-3' ) || is_active_sidebar( 'home-bottom' ) ) { remove_action( 'genesis_loop', 'genesis_do_loop' ); add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' ); add_action( 'genesis_before_content', 'raynoblog_home_do_featured' ); add_action( 'genesis_before_content', 'raynoblog_home_do_middle' ); add_action( 'genesis_before_content', 'raynoblog_home_do_bottom' ); } } } |
Bạn có thể thay đổi lại cấu trúc trang homepage mình đã tạo sẵn bên trên cho phù hợp với bạn. Còn vài phương pháp khác nữa để custom homepage, ở bài viết này mình chỉ giới thiệu một trong các phương pháp đó. Hy vọng bài viết này có thể giúp bạn tạo ra một trang homepage vừa ý. Chúc bạn thành công!