Chào các bạn, hôm nay mình sẽ giới thiệu một plugin giúp bạn tạo phân trang cho blog WordPress rất đẹp và tiện dụng. Khi blog của bạn có số lượng bài viết nhiều, mặc định của blog Wordpres sẽ phân trang cho bạn theo kiểu:
<< Older posts Newer posts >>
Nhìn không đẹp và không tiện dụng nếu bạn muốn chuyển ngay đến một rang bất kì. Vì vậy, mình sẽ sử dụng một plugin có tên là WP PageNavi.
Cài đặt WP PageNavi
WP PageNavi được cài đặt hoàn toàn giống với bất kì một plugins nào khác, bạn có thể tải WP PageNavi tại đây, giải nén và up lên folder plugins theo đường dẫn /wp-content/plugins/. Hoặc các bạn có thể và menu plugins > Add New > gõ vào tìm kiếm WP PageNavi và chọn cài đặt plugins này trong danh sách kết quả tìm kiếm.
Sau khi cài đặt, vào menu plugins để activate plugin này.
Sử dụng WP PageNavi
Đối với các Themes thông thường
Để sử dụng, bạn tìm đoạn code này trong themes của bạn (nằm trong file loop.php đối với themes twentyten):
|
1 2 3 4 5 6 7 |
<?php if ( $wp_query->max_num_pages > 1 ) : ?> <div id="nav-above" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div><!-- #nav-above --> <?php endif; ?> |
Và thay thế bằng code sau:
|
1 2 3 4 5 6 7 8 9 10 |
<?php if ( $wp_query->max_num_pages > 1 ) : ?> <div id="nav-above" class="navigation"> <?php if(function_exists('wp_pagenavi')) { wp_pagenavi();} else {?> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> <?php } ?> </div><!-- #nav-above --> <?php endif; ?> |
Đối với Genesis Theme
Với những bạn sử dụng theme Genesis, bạn sẽ chỉnh sữa file post.php trong folder structure theo đường dẫn genesis\lib\structure\. Bạn tìm đoạn code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function genesis_older_newer_posts_nav() { $older_link = get_next_posts_link( apply_filters( 'genesis_older_link_text', g_ent( '« ' ) . __( 'Older Posts', 'genesis' ) ) ); $newer_link = get_previous_posts_link( apply_filters( 'genesis_newer_link_text', __( 'Newer Posts', 'genesis' ) . g_ent( ' »' ) ) ); $older = $older_link ? '<div class="alignleft">' . $older_link . '</div>' : ''; $newer = $newer_link ? '<div class="alignright">' . $newer_link . '</div>' : ''; $nav = '<div class="navigation">' . $older . $newer . '</div><!-- end .navigation -->'; if ( $older || $newer ) echo $nav; } |
Và thay thế bằng code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function genesis_older_newer_posts_nav() { if(function_exists('wp_pagenavi')) wp_pagenavi(); else { $older_link = get_next_posts_link( apply_filters( 'genesis_older_link_text', g_ent( '« ' ) . __( 'Bài cũ hơn', 'genesis' ) ) ); $newer_link = get_previous_posts_link( apply_filters( 'genesis_newer_link_text', __( 'Bài mới hơn', 'genesis' ) . g_ent( ' »' ) ) ); $older = $older_link ? '<div class="alignleft">' . $older_link . '</div>' : ''; $newer = $newer_link ? '<div class="alignright">' . $newer_link . '</div>' : ''; $nav = '<div class="navigation">' . $older . $newer . '</div><!-- end .navigation -->'; if ( $older || $newer ) echo $nav; } } |
Thực chất trong đoạn code trên, ta chỉ thêm vào điều kiện nếu có cài đặt WP PageNavi thì sẽ sử dụng hàm wp_pagenavi() còn nếu không thì sẽ sử dụng theo kiểu mặc định.
Đối với Genesis ChildTheme
Hoặc nếu các bạn sử dụng một Child Theme cho Genesis, các bạn chỉ cần mở file funstion.php trong childtheme ra và thêm vào đoạn code sau:
|
1 2 3 4 5 6 7 8 |
remove_action( 'genesis_after_endwhile', 'genesis_posts_nav' ); add_action('genesis_after_endwhile','rayno_posts_nav'); function rayno_posts_nav(){ if(function_exists('wp_pagenavi')) wp_pagenavi(); else { genesis_older_newer_posts_nav(); }} |
Lựa chọn style cho WP PageNavi
Mặc định style của WP PageNavi không đẹp, bạn có thể chỉnh sửa một chút để nó đẹp hơn. Để làm việc này, bạn có hai cách:
1. Chỉnh sửa file pagenavi-css.css
Bạn mở file pagenavi-css.css trong folder wp-pagenavi, thây thế toàn bộ nội dung file này bằng code css sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/* CSS Document */ .wp-pagenavi { padding: 20px; display:block; clear:both; font-size: 14px;} .wp-pagenavi a, .wp-pagenavi a:link { padding: 11px 15px 11px 15px !important; margin: 2px !important; text-decoration: none !important; border:1px solid #666666 !important; color: #FF0000 !important; background:url(images/pagination-bg.png) repeat-x !important; font-weight: bold !important; } .wp-pagenavi span.pages { padding: 11px 15px 11px 15px !important; margin: 2px !important ; border: none !important; color: #333333 !important; background: none !important; font-weight: bold; } .wp-pagenavi span.current, .wp-pagenavi span.extend, .wp-pagenavi a:active, .wp-pagenavi a:hover { padding: 11px 15px 11px 15px !important; margin: 2px; font-weight: bold; background:url(images/pagination-bg.png) repeat-x !important; border:1px solid #333333 !important; color:#8c9c9c !important; } .wp-pagenavi a, .wp-pagenavi a:link, .wp-pagenavi span.current, .wp-pagenavi span.extend, .wp-pagenavi a:active { -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; } .wp-pagenavi a:hover { color: #000 !important; } |
Bạn có thể chỉnh sửa lại cho phù hợp với blog của mình.
2. Sử dụng plugin WP PageNavi Style để bổ sung style
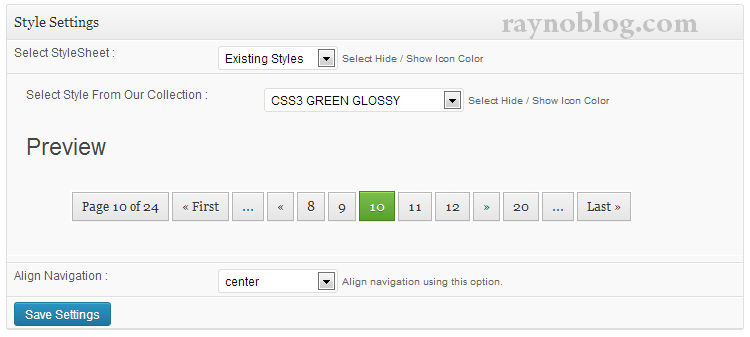
Bạn có thể tải plugin này tại đây. Tiến hành cài đặt và activate. Sau khi activate, trong danh sách menu sẽ có thêm mục PageNavi Style. Bạn vào mục này để lựa chọn cho mình một style vừa ý.
Nếu không thích các style được cung cấp sẵn, trong mục Select StyleSheet, bạn chọn Custom để tự thiết kế một style phù hợp.
Cảm ơn bạn đã đọc bài viết!