Như các bạn đã biết, Featured Image của bài viết là hình ảnh đại diện cho bài viết đó. Ảnh này có thể được sử dụng trong một số theme có hiển thị ảnh đại diện cho mỗi bài viết ở trang index, hoặc có thể sử dụng làm ảnh thumbnail ở các mục bài viết liên quan, bài viết mới, bài viết ngẫu nhiên…Ở bài viết này, mình sẽ giới thiệu một số kỹ thuật nhỏ giúp bạn tạo Featured Image bằng phương pháp thủ công hoặc tự động và một số kỹ thuật liên quan đến ảnh thumbnail của bài viết.
Xem thêm: Tạo nhiều ảnh thumbnail cho bài viết WordPress
Tạo Featured Image cho bài viết
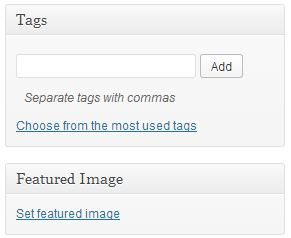
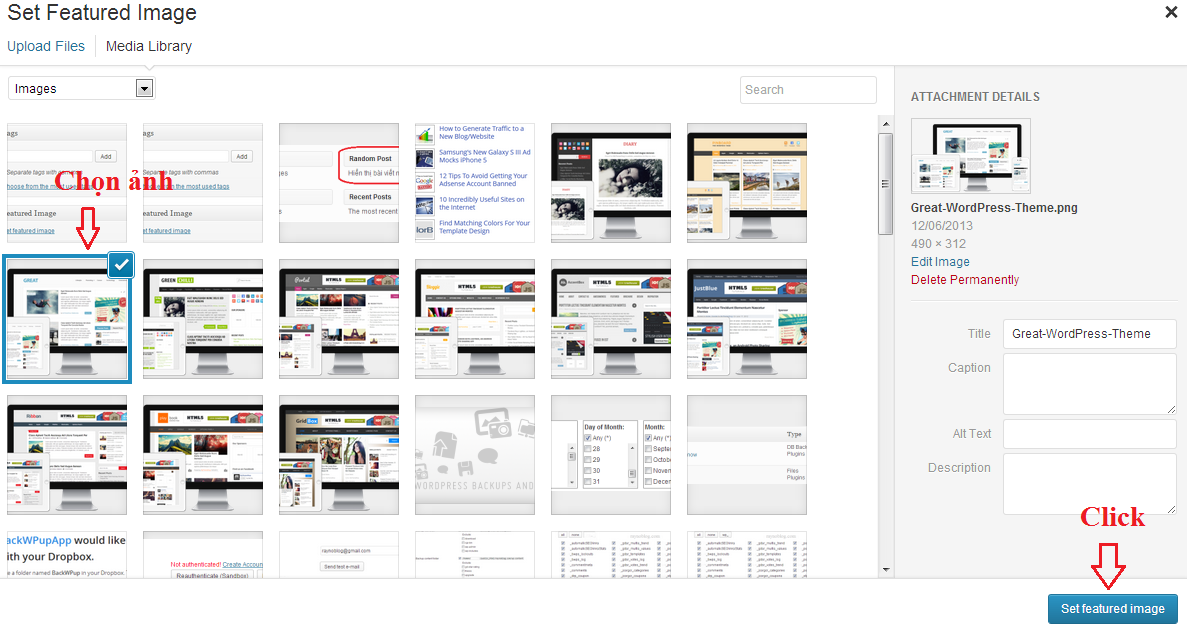
Để tạo featured image cho mỗi bài viết bằng phương pháp thủ công, trong quá trình soạn thảo bài viết, bạn chú ý đến mục Featured Image ở ngay bên dưới mục Tags.



Set Featured Image tự động
Kỹ thuật nhỏ sau đây sẽ giúp bạn tự động tạo featured image cho mỗi bài viết bằng cách lấy hình ảnh đầu tiên trong bài viết làm featured image. Tất nhiên là bài viết của bạn phải có sử dụng hình ảnh thì mới có thể áp dụng kỹ thuật này, với những bài viết không có hình ảnh, bạn phải làm thủ công giống như bên trên.
Ta sử dụng đoạn code sau chèn vào file functions.php trong theme của bạn:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
add_action( 'save_post', 'raynoblog_set_featured_image' ); function raynoblog_set_featured_image() { if ( ! isset( $GLOBALS['post']->ID ) ) return NULL; if ( has_post_thumbnail( get_the_ID() ) ) return NULL; $args = array( 'numberposts' => 1, 'order' => 'ASC', // DESC for the last image 'post_mime_type' => 'image', 'post_parent' => get_the_ID(), 'post_status' => NULL, 'post_type' => 'attachment' ); $attached_image = get_children( $args ); if ( $attached_image ) { foreach ( $attached_image as $attachment_id => $attachment ) set_post_thumbnail( get_the_ID(), $attachment_id ); } } |
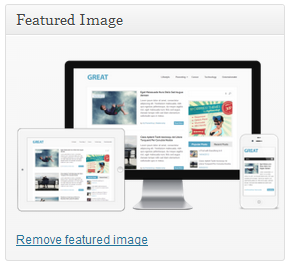
Chú ý là featured image chỉ được tạo sau khi bạn click Publish hoặc Update bài viết. Trong trường hợp bài viết của bạn có sử dụng hình ảnh nhưng bạn không thích sử dụng ảnh đầu tiên làm featured image thì bạn có thể xóa nó và chọn lại ảnh khác như bên trên.
Tạo ảnh thumbnail mặc định cho bài viết
Kỹ thuật này sẽ giúp bạn tạo ra hình ảnh thumbnail mặc định cho các bài viết không có feature image. Ta sử dụng code sau:
|
1 2 3 4 5 6 7 |
add_filter( 'post_thumbnail_html', 'raynoblog_post_thumbnail' ); function raynoblog_post_thumbnail( $html ) { if ( empty( $html ) ) $html = '<img src="' . trailingslashit( get_stylesheet_directory_uri()) . 'images/default-thumbnail.png' . '" alt="" />'; return $html; } |
Bạn phải đặt tên cho ảnh bạn sử dụng làm ảnh thumbnail là default-thumbnail.png và up vào folder images trong theme của bạn.
Featured Image và ảnh thumbnail nếu được sử dụng hợp lý sẽ tạo ra những nét độc đáo cho blog của bạn. Hy vọng các kỹ thuật nhỏ này có thể hổ trợ cho bạn phần nào. Chúc bạn thành công!
