
Tạo Widget trong WordPress
Trước tiên ta cần tạo ra một widget. Đây là phương pháp chung để đăng ký thêm một widget bổ sung vào danh sách các widget được cung cấp sẳn. Ta sử dụng đoạn code sau thêm vào file functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
class my_widget extends WP_Widget { function my_widget() { $widget_ops = array( 'classname' => 'my_widget', 'description' => 'Hiển thị bài viết ngẫu nhiên' ); $this->WP_Widget('my_widget', 'Random Post', $widget_ops); } function form($instance) { $instance = wp_parse_args( (array) $instance, array( 'title' => '' ) ); $title = $instance['title']; ?> <p><label for="<?php echo $this->get_field_id('title'); ?>">Title: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p> <?php } function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = $new_instance['title']; return $instance; } function widget($args, $instance) { extract($args, EXTR_SKIP); echo $before_widget; $title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']); if (!empty($title)) echo $before_title . $title . $after_title;; // CODE CỦA WIDGET ĐẶT Ở ĐÂY echo $after_widget; } } add_action( 'widgets_init', create_function('', 'return register_widget("my_widget");') ); |
Ở đây mình đã tạo một widget có tên là Random post. Bạn có thể sử dụng đoạn code trên để tạo ra nhiều widget khác với tên bất kì. Bây giờ khi vào Appearance => Widgets bạn sẽ thấy có thêm một widget tên là Random post và bạn có thể kéo vào một vị trí trên sidebar để hiển thị ra bên ngoài nhưng chỉ mới là một widget trắng.
Code bài viết ngẫu nhiên
Bây giờ ta sẽ bổ sung đoạn code sau vào vị trí mình đã đánh dấu trong đoạn code bên trên để tạo ra một widget random post hoàn chỉnh.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
query_posts('posts_per_page=5&orderby=rand'); if (have_posts()) : echo '<ul class="random">'; while (have_posts()) : the_post(); echo '<li><div class="imgthum">'; echo the_post_thumbnail(array(50,50)); echo '</div><div class="titlerandom"><a href="'.get_permalink().'">'.get_the_title(); echo '</a><br>'.get_the_date().' - '.get_comments_number().' comment';//.do_shortcode("[post_date]"); echo "</div></li>"; endwhile; echo "<li></li></ul>"; endif; wp_reset_query(); |
Với đoạn code trên thì số bài viết hiển thị là 5, và kích thước ảnh thumbnail là 50 x 50. Bạn có thể thay đổi theo ý muốn. Ở đây ta có sử dụng một số hàm quen thuộc như:
- the_post_thumbnail(): Lấy ảnh thumnail của bài viết.
- get_the_date(): Ngày xuất bản bài viết.
- get_comments_number(): Đếm số lượt bình luận trên bài viết.
Nếu bạn không muốn hiển thị các nội dung trên thì có thể bỏ đi các hàm này.
Cuối cùng ta sẽ bổ sung một số lớp css vào file style.css để thiết kế cho widget vừa tạo đẹp mắt hơn.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.random { border: 1px solid #996600; padding: 5px; margin: 0px !important; } .random li{ list-style: none !important; clear: both; padding: 5px; } .imgthum { border: 1px #000 solid; width: 50px; height: 50px; float: left; margin: 2px 8px; padding: 3px; } .titlerandom { } |
Bạn chú ý, để tạo ảnh thumnail cho bài viết thì khi bạn phải Set featured image cho bài viết trong quá trình soạn thảo.
Ngoài ra, nếu bạn không thích hiển thị bài viết ngẫu nhiên ở khu vực widget, bạn có thể sử dụng code trên chèn vào vị trí bất kì mà bạn muốn trên theme của bạn. Chẳng hạn như ở đây mình muốn hiển thị danh sách bài viết ngẫu nhiên ở cuối mỗi bài viết trong các blog sử dụng Genesis childtheme mình sẽ sử dụng code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
add_action('genesis_after_post_content','rayno_random_post'); function rayno_random_post() { query_posts('posts_per_page = 5 & orderby = rand'); if (have_posts()) : echo '<ul class="random">'; while (have_posts()) : the_post(); echo '<li><div class="imgthum">'; echo the_post_thumbnail(array(50,50)); echo '</div><div class="titlerandom"><a href="'.get_permalink().'">'.get_the_title(); echo '</a><br>'.get_the_date().' - '.get_comments_number().' comment';//.do_shortcode("[post_date]"); echo "</div></li>"; endwhile; echo "<li></li></ul>"; endif; wp_reset_query(); } |
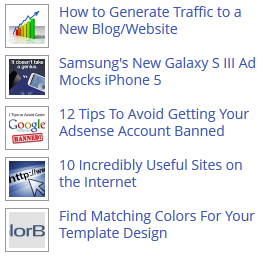
Giờ bạn đã có thể cho hiện widget random post ra ngoài và tận hưởng kết quả đạt được. Chúc bạn thành công!