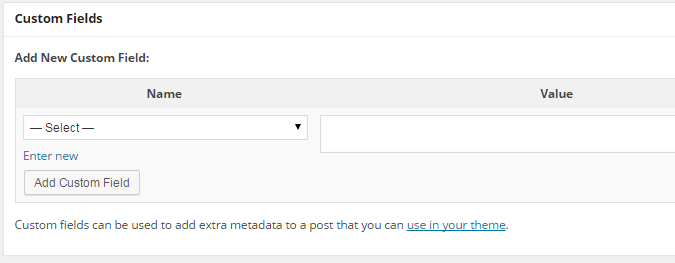
Trong bài viết hướng dẫn đưa khung soạn thảo bài viết ra trang chủ mình có đề cập đến custom field, trong bài viết này mình sẽ nói rõ hơn về chức năng này trong WordPress. Nếu bạn để ý bên dưới phần soạn thảo bài viết sẽ có mục Custom Fields như hình dưới đây:
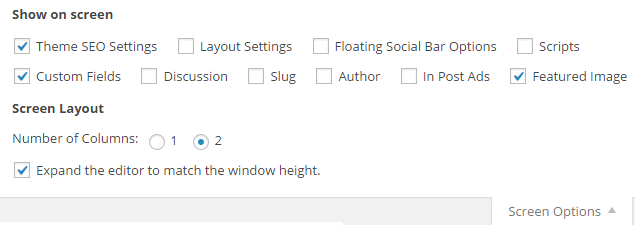
Nếu như không có mục này, bạn chỉ cần click vào nút Screen Options phía góc trên bên phải và đánh dấu tick vào ô custom fields thì mục này sẽ hiện ra.
Custom field là gì?
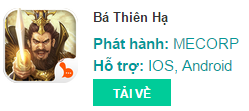
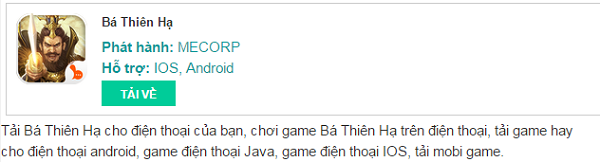
Custom field là một khung để bạn nhập một dạng dữ liệu đặc biệt nào đó vào trong mỗi bài viết. Ví dụ như mình muốn tạo một trang chia sẽ link download game cho điện thoại thì trong mỗi bài viết giới thiệu game sẽ có các phần như: phát hành, hỗ trợ và button tải về như hình dưới đây.
Tất nhiên trong mỗi bài viết bạn có thể gõ các dòng này vào rồi canh chỉnh sao cho giống. Tuy nhiên làm như vậy sẽ mất khá nhiều thời gian, đồng thời nếu bạn muốn các dòng này luôn hiển thị ở một vị trí đặc biệt nào đó trong bài viết như hình bên trên thì sẽ rất khó khăn. Bầy giờ, với custom field, bạn chỉ cần nhập MECORP; IOS, Android; link tải game vào các khung nhập dữ liệu thì nó sẽ hiển thị cho bạn giống như bên trên ngay tại vị trí mà bạn muốn hiển thị.
Tạo custom field trong WordPress
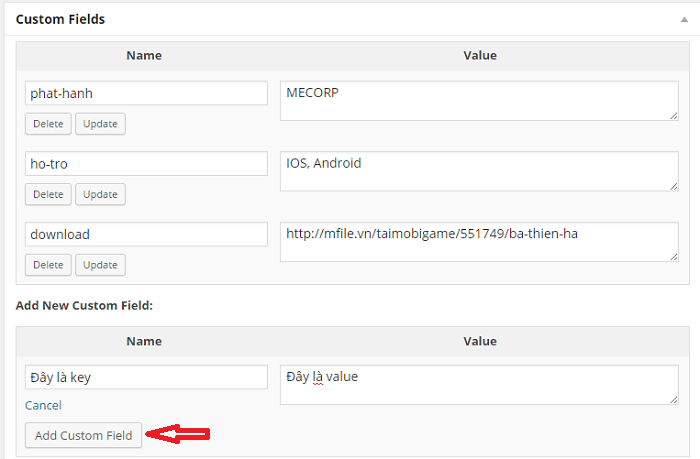
Bây giờ, trong mục Custom Fields bên dưới khung soạn thảo, bạn lick vào Enter new, nhập vào 3 key và value như hình dưới đây.
Sau khi nhập 1 key và value, click vào nút Add Custom Field để nhập key khác. Bạn lưu ý nhập key không dấu và không có khoảng trắng.
Hiển thị custom field trong WordPress
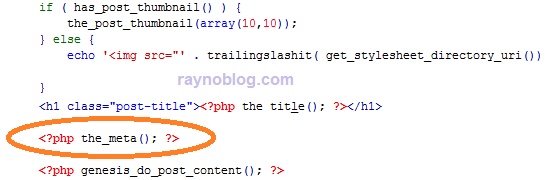
Bạn đã nhập được dữ liệu vào custom field, bây giờ công việc tiếp theo là hiển thị dữ liệu này ra bên ngoài bài viết. Bạn chỉ cần chèn đoạn code nhỏ dưới đây vào file single.php hoặc các file khác mà bạn muốn, chẳng hạn như mẫu của mình dưới đây, mình cho hiển thị ở bên dưới tiêu đề và trước nội dung bài viết.
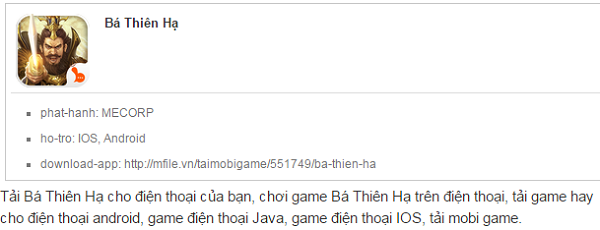
Kết quả mình sẽ được như thế này:
Không đẹp chút nào đúng không, nó hiển thị cả key không dấu. Ngoài ra nếu trên trang của bạn có vài custom field khác do một số plugins tự động tạo ra thì nó cũng sẽ hiển thị luôn ra bên ngoài. Vì vậy, ta sẽ không sử dụng đoạn code trên nữa mà sẽ sử dụng đoạn code dưới đây:
|
1 2 3 4 5 6 7 |
<?php $link=get_post_meta( get_the_ID(), 'download-app', true); $ph=get_post_meta( get_the_ID(), 'phat-hanh', true); $ht=get_post_meta( get_the_ID(), 'ho-tro', true); if($ph) {echo '<p class="meta1"><strong>Phát hành:</strong> '.$ph.'</p>';} if($ht) {echo '<p class="meta1"><strong>Hỗ trợ:</strong> '.$ht.'</p>';} if($link) {echo '<div class="download"><span class="taive"><a href="'.$link.'">Tải về</a></span></div>';} ?> |
Thêm một số lớp css vào file style.css và ta đã được kết quả như thế này:
Đẹp rồi đúng không nào. Nếu bạn có tạo thêm nhiều custom field khác thì có thể sử dụng code theo cấu trúc như trên, chỉ cần thay key cho phù hợp.
Chỉ cần trong một bài viết, bạn tạo ra các custom field như trên thì các key sẽ tự động lưu lại. Khi viết một bài viết khác, bạn không cần tạo key nữa mà chỉ cần chọn key trong danh sách sẵn có.
Hy vọng bài viết này sẽ giúp bạn hiểu rỏ hơn về chức năng custom field trong WordPress, có thể tạo và hiển thị custom field trong mỗi bài viết hoặc page. Chúc bạn thành công!