Tiếp tục loạt bài viết hướng dẫn tùy chỉnh childthemes của Genesis bằng css đã gián đoạn khá lâu, hôm nay mình sẽ hướng dẫn cách tùy chỉnh cho phần menu của Genesis bao gồm nav và subnav. Theme mẫu mình sử dụng là copyblogger, một childtheme miễn phí của Genesis.
Xem thêm: tùy chỉnh header cho Genesis Childthemes
Thay đổi vị trí subnav
Mặc định của theme copyblogger thì subnav nằm ngay bên dưới nav menu như hình bên trên. Nếu bạn không muốn đặt subnav nằm tại vị trí đó mà muốn chuyển nó lên đầu trang, chỉ cần sử dụng đoạn code dưới đây chèn vào file functions.php.
|
1 2 3 |
/** Relocate subnav */ remove_action( 'genesis_after_header', 'genesis_do_subnav' ); add_action( 'genesis_before_header', 'genesis_do_subnav' ); |
Kết quả ta sẽ được như thế này:
Bạn có thể làm tương tự nếu muốn đổi vị trí của nav menu, chỉ cần thay subnav bằng nav trong đoạn code trên.
Xem thêm: Top Navigation cho Genesis Childthemes
Tiếp theo, mình sẽ thực hiện các thay đổi cho nav menu, tất cả việc này sẽ thực hiện trên id #nav trong file style.css của childtheme bạn sử dụng. Nếu bạn muốn tùy chỉnh cho subnav menu, chỉ cần thực hiện tương tự với id #subnav.
Đổi màu nền cho nav menu
Tìm lớp #nav trong file style.css, thay đổi thuộc tính background của lớp này. Chẳng hạn như dưới đây:
|
1 2 3 4 5 6 7 8 |
#nav { clear: both; overflow: hidden; margin: 0px; background: #222222; border-top: 1px solid #000; border-bottom: 5px solid #ed440d; } |
Kết quả ta được như thế này:
Đổi màu nền và màu chữ cho từng item trên menu
Để đổi màu cho từng mục trên menu, ta thay đổi thuộc tính background và color của lớp #nav li a.
|
1 2 3 4 5 6 7 8 9 |
#nav li a { background: #333333; color: #FFFF00; display: block; font-size: 13px; padding: 5px 17px 5px 15px; position: relative; text-decoration: none; } |
Bạn có thể thay đổi các thông số của thuộc tính padding và thêm thuộc tính margin vào lớp css trên để thay đổi khoảng các giữa các mục.
Tiếp theo để thay đổi màu của item khi rê chuột và khi click, ta sẽ sửa đổi thuộc tính background và color của các lớp #nav li a:hover, #nav li a:active, #nav .current_page_item a, #nav .current-cat a, #nav .current-menu-item a.
|
1 2 3 4 5 6 7 8 |
#nav li a:hover, #nav li a:active, #nav .current_page_item a, #nav .current-cat a, #nav .current-menu-item a { background: #006666; color: #fff; } |
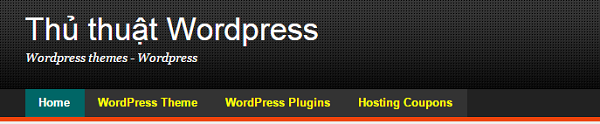
Và đầy là kết quả đạt được:
Bạn có thể rê chuột lên từng mục để xem màu sắc thay đổi. Bạn cũng có thể tách ra thành nhiều lớp cssriêng biệt nếu muốn màu menu khi rê chuột và khi click khác nhau.
Ngoài ra, bạn có thể thay đổi thuộc tính của các lớp #nav li li a, #nav li ul…để tùy chỉnh cho sub menu nếu muốn. Hy vọng bài viết này sẽ giúp bạn biết cách tùy chỉnh cho menu trong Genesis childthemes theo ý thích của mình. Nếu gặp khó khăn, hãy để lại comment bên dưới bài viết này nhé. Chúc bạn thành công!