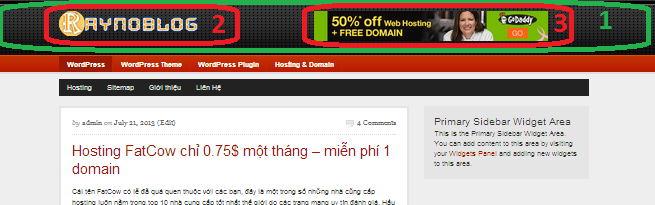
Chào các bạn, tiếp theo loạt bài viết hướng dẫn tùy chỉnh cho các childtheme Genesis bằng css, bài viết hôm nay mình sẽ trình bày cách tùy chỉnh cho phần header bao gồm tùy chỉnh độ rộng, thay đổi ảnh nền header, thay đổi logo, tùy chỉnh phần header-widget…Và tất nhiên theme mình sử dụng vẫn là Copyblogger. Dưới đây là cấu trúc phần header:
Phần 1 là toàn bộ phần header, phần 2 là bần title và description của blog, phần 3 là phần header-widget.
Điều chỉnh kích thước header
Phần này đã được đề cập ở bài viết trước, tuy nhiên lúc đó ta chỉ mới mở rộng phần header wrap, bây giờ ta sẽ thu hẹp phần header lại cho bằng với phần nội dung. Ta có hai cách làm:
Cách thứ nhất ta sẽ theme thuộc tính width cho id #header và đặt cho nó độ rộng là 1060px:
|
1 2 3 4 5 6 7 8 |
#header { background: #000 url(images/bg-header.png) repeat-x; color: #fff; min-height: 108px; margin: 0 auto; overflow: hidden; width: 1060px; } |
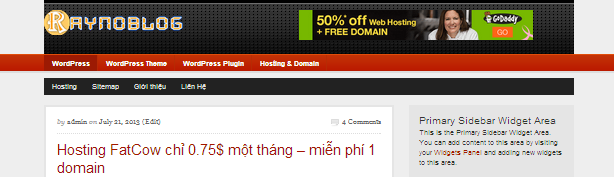
Ta sẽ được kết quả như thế này:
Cách thứ hai, ta có thể thêm thuộc tính width cho id #wrap:
|
1 2 3 4 |
#wrap { margin: 0 auto; width: 1060px; } |
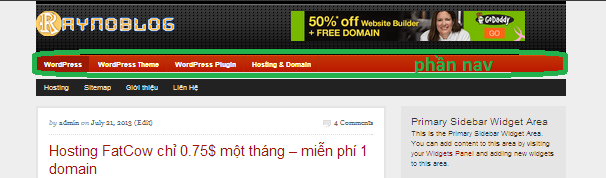
Với cách này thì phần menu cũng sẽ bị thu hẹp lại.
Ngoài ra ta còn có thể điều chỉnh độ cao của header bằng cách thêm thuộc tính height và id #header. Mặc định của theme Copyblogger sử dụng thuộc tính min-height để đặt chiều cao tối thiếu của header, ta có thể sữa lại để đặt chiều cao cố định:
|
1 2 3 4 5 6 7 |
#header { background: #000 url(images/bg-header.png) repeat-x; color: #fff; height: 100px; margin: 0 auto; overflow: hidden; } |
Thay đổi ảnh nền cho header
Để làm việc này, trước tiên bạn cần chuẫn bị một ảnh nền tên là bg-header.png và đặt vào thư mục images của theme để thay cho ảnh nền mặc định của theme (nếu đã có). Tiếp theo ta sẽ thêm thuộc tính background vào id #header (nếu chưa có).
|
1 2 3 4 5 6 7 |
#header { background: #000 url(images/bg-header.png) repeat-x; color: #fff; height: 100px; margin: 0 auto; overflow: hidden; } |
Thay đổi logo cho blog
Ở đây bạn có hai kiều hiển thị là image logo hoặc dynamic text, bạn có thể chuyển đổi giữa hai kiểu hiễn thị này bằng cách vào Genesis > theme settings > header và thay đổi mục Use for site title/logo.
Đối với kiểu dynamic text, bạn cần phải vào Settings > General và điền title cho blog vào mục Site Title và mô ta blog ở mục Tagline.
Ta sẽ theme một số lớp css để chỉnh cho title và description (hoặc thay đổi nếu đã có):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#title-area { float: left; overflow: hidden; padding: 20px 0 0 20px; width: 400px; } #title { font-size: 36px; line-height: 42px; margin: 0 ; } #title a, #title a:hover { color: #FF0000; text-decoration: none; font-family: Georgia, "Times New Roman", Times, serif; } #description { color: #009933; font-family: Georgia, Times, 'Times New Roman', serif; font-size: 14px; font-style: italic; } |
Ta sẽ được như thế này:
Đối với kiểu image logo, bạn cần chuẫn bị một ảnh logo kích thước khoảng 300 x 50 tùy theo ý của bạn, đặt vào thư mục images của theme.
Ta sẽ thêm một lớp css sao để hiễn thị ảnh logo:
|
1 2 3 4 |
.header-image #title-area { background: url(images/logo.png) no-repeat; margin: 20px 0 0 20px; } |
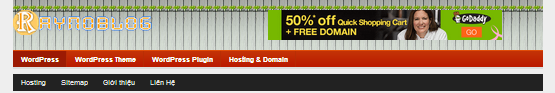
Kết quả đạt được:
Tùy chỉnh phần header-widget
Tất cả các tùy chỉnh của phần này, bạn sẽ thực hiện trên các thuộc tính của lớp #header .widget-area như thay đổi kích thước, khoảng cách đến các lề…
|
1 2 3 4 5 6 |
#header .widget-area { float: right; width: 550px; height: 60px; margin-top: 20px; } |
Ngoài ra nếu muốn bạn có thể hoán đổi vị trí của phần logo và phần header-widget cho nhau bằng cách thay đổi thuộc tính float của hai phần này:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
#title-area { float: right; overflow: hidden; padding: 20px 0 0 20px; width: 400px; } #header .widget-area { float: left; width: 550px; height: 60px; margin-top: 20px; } .header-image #title-area, .header-image #title, .header-image #title a { display: block; float: right; height: 50px; overflow: hidden; padding: 0; text-indent: -9999px; width: 300px; } |
Trên đây là một số kĩ thuật nhỏ giúp tùy biến cho khu vực header trên các childthemes Genesis, hy vọng nó sẽ giúp ích được cho bạn. Chúc bạn thành công!