
Cài đặt MaxButtons
Plugin MaxButton được cài đặt hoàn toàn giống với các plugins khác. Các bạn có thể tải plugins này, upload lên thư mục plugins và activate nó. Hoặc bạn có thể sử dụng chức năng search plugins với từ khóa là “maxbuttons”.
Hướng dẫn sử dụng MaxButtons
Sau khi cài đặt và active plugin, bạn sẽ thấy có thêm mục Buttons ở trang quản lý của admin. Click vào đó và chọn Add New để tạo một button mới. Ở trang tạo button, chúng ta có các mục sau:
Mục Basics: Bạn có thể đặt tên, mô tả button, chèn link dẫn đến trang khi click vào button, chữ trên button. Ngoài ra bạn còn có thể cài đặt hiễn thị trang trên tab mới của trình duyệt và thuộc tính nofollow cho link liên kết với button.
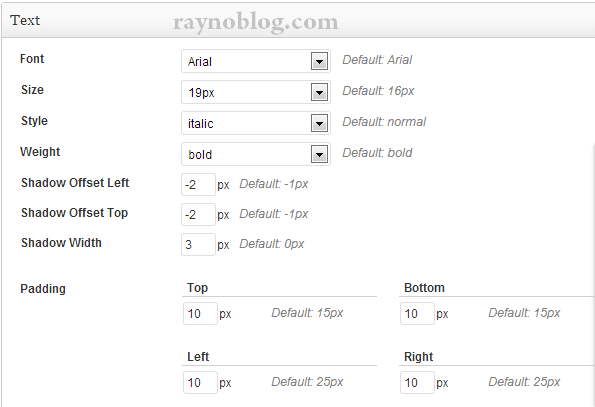
Mục Text: Bạn có thể cài đặt các thuộc tính cho chữ trên button như: chọn font, kích thước, kiểu in nghiêng hoặc đậm, bóng cho chữ, khoảng cách từ chữ đến các cạnh.




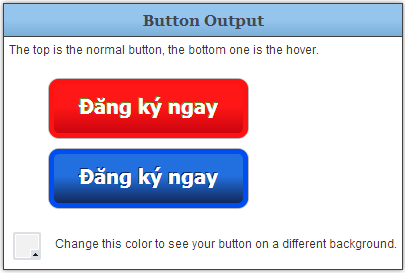
Đặc biệt khi bạn tạo button mới, luôn có khung Button Output để bạn xem ngay những thay đổi của button trong quá trình thiết kế.
Sau khi thiết kế xong button, bạn trờ lại lên phía trên và click vào save để lưu lại.
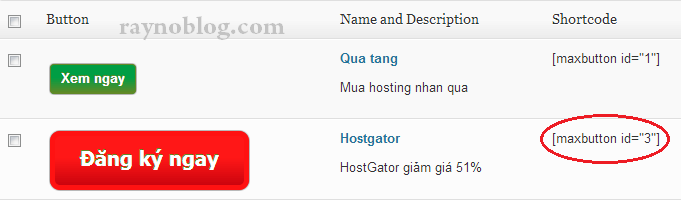
Để sử dụng button, bạn chèn shortcode dạng [ maxbutton id=”3″ ] vào vị trí bạn muốn hiển thị. Bạn có thể chèn vào bài viết, widget hoặc bất kì vị trí nào trên blog của bạn.
Khắc phục lỗi hiển thị Tiếng Việt
Một vấn đề khi sử dụng plugin MaxButtons là bạn sẽ bị lỗi font khi sử dụng Tiếng Việt. Lỗi này bạn cũng có thể gặp phải khi sử dụng một số plugins khác. Lý do là các plugins này không sử dụng bảng mã UTF-8. Để khắc phục lỗi này, bạn cần dùng đến một plugin có tên là Convert WP Database to UTF-8. Plugin này sẽ giúp bạn đổi charset sang UTF-8 cho tất cả các table có trong database.
Bạn tải plugin này về, cài đặt và active nó. Sau đó vào Plugins ⇨ UTF-8 DB Converter, bấm vào nút Start Converting để bắt đầu convert.