Ở bài viết trước mình đã hướng dẫn cách tạo một shortcode đơn giản để chèn và ẩn link download. Ở bài viết này mình sẽ hướng dẫn cách chèn một button nhỏ vào khung editor giúp bạn chèn nhanh shortcode vào bài viết mà không cần gõ lại. Nhưng trước hết mình sẽ hướng dẫn các bạn tạo thêm một shortcode dùng để chèn các mã coupon vào bài viết. Các bạn có thể thấy các button ẩn coupon ở phần sidebar bên phải trên blog của mình hoặc ở các trang chia sẻ coupon giảm giá hosting và domain.
Code chèn button ẩn coupon
Thực chất để tạo các button này bạn chỉ cần sử dụng một đoạn code đơn giản bên dưới đây:
|
1 2 3 |
<input id="button" onclick="window.open('raynoblog.com/go/dreamhostbf'); s=prompt('Sử dụng coupon giảm giá bên dưới khi thanh toán:','BLACKFRIDAY160')" type="button" value="Click để đăng ký Dreamhost chỉ 19.20$/năm" /> |
Tuy nhiên việc viết đi viết lại đoạn code trên sẽ rất mất thời gian. Bạn có thể tạo một shortcode đơn giản để chèn nó bằng cách sử dụng code:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function rayno_coupon( $atts) { extract(shortcode_atts(array( 'host' => '', 'link' => "'https://www.raynoblog.com/go/", 'coupon' => '', 'text' => "'Sử dụng coupon giảm giá bên dưới khi thanh toán:'", 'content' =>'', 'a' => "'" ), $atts)); return '<input id="button" onclick="window.open('.$link.''.$host.''.$a.'); s=prompt('.$text.','.$a.''.$coupon.''.$a.')" type="button" value="'.$content.'" />'; } add_shortcode( 'coupon', 'rayno_coupon' ); |
Sử dụng kết hợp với plugin GoCodes để ẩn link aff, khi muốn chèn coupon, bạn chỉ cần sử dụng shortcode:
|
1 |
[ coupon host="dreamhost" coupon="BLACKFRIDAY160 " content="Đăng ký Dreamhost chỉ 19.20$/năm"] |
Thêm button vào editor WordPress
Để làm được điều này, ta sẽ cần đến một plugin có tên là Visual Editor Custom Buttons. Đây là một plugin miễn phí, ciệc cài đặt và active plugin này hoàn toàn giống như các plugin khác.
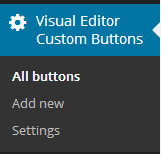
Sau khi cài đặt, bạn sẽ thấy có thêm menu Visual Editor Custom Buttons trong trang admin.

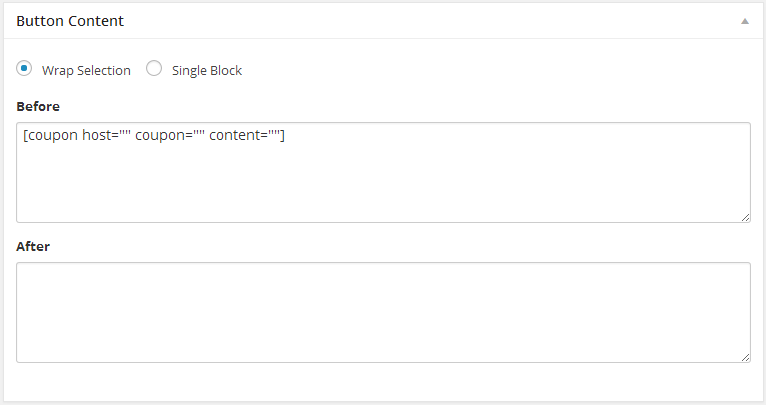
Ở phần title, bạn điền tên button. Ở phần button content, bạn có thể điền như hình bên dưới đây:
Phần after bạn có thể để trống hoặc bạn có thể chuyển qua dạng Single Block để điền phần nội dung trên.
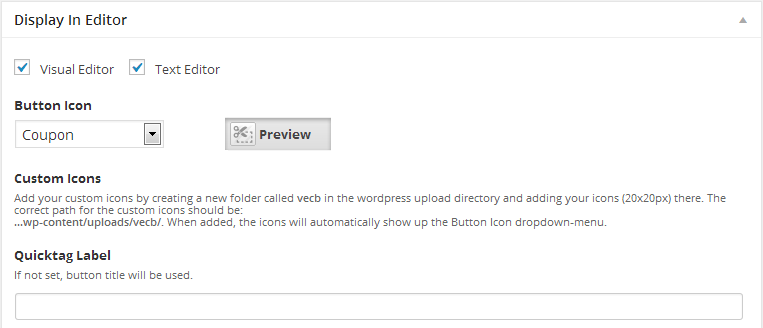
Ở mục Display in Editor, bạn có thể đánh dấu vào cả Visual editor và Text Editor để hiển thị button ở cả hai chế độ soạn thảo.
Bạn có thể lựa chọn ảnh cho button trong mục Button icon. Trong mục này có rất nhiều ảnh có sẵn cho bạn lựa chọn. Nhưng nếu bạn muốn thêm một ảnh khác, bạn có thể tạo một ảnh có kích thước 20x20px và đặt vào folder vecb theo đường dẫn wp-content/uploads/vecb.
Trong mục Quicktag Label, bạn điền tên button sẽ hiển thị ở chế độ soạn thảo Text. Nếu bạn để trống mục này thì tên hiển thị sẽ là tên của button bạn đã đặt ở phần trên.
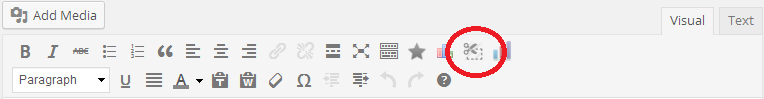
Sau khi hoàn tất, click Publish ở bên phải để lưu button. Bây giờ bạn có thể vào soạn thảo một bài viết mới để xem kết quả.


Bạn có thể thêm nhiều button khác vào editor WordPress để chèn các shortcode hoặc các mẫu quảng cáo nhỏ mà bạn đã soạn sẵn. Hy vọng thủ thuật nhỏ này sẽ giúp việc soạn thảo bài viết của bạn được tiện lợi và nhanh chóng hơn!




Hi there, You’ve done an incredible job. I’ll certainly digg it and personally recommend to my friends. I am confident they’ll be benefited from this web site.