Mặc định WordPress không hiển thị các nút chèn thẻ HTML (Quicktags) trên khung soạn thảo comment ở bên ngoài. Chỉ khi nào bạn có quyền admin để chỉnh sửa comment hoặc trả lời các comment trong trang quản lý thì mới có thể sử dụng các nút này. Điều này có thể gây khó khăn cho người tham gia bình luận khi họ muốn chèn vào các đoạn code hoặc tô đậm, in nghiêng để nhấn mạnh…Đặc biệt nếu blog của bạn là blog chuyên về thủ thuật thì điều này là rất cần thiết. Trong bài viết này mình sẽ giới thiệu một plugin giúp bạn chèn các nút thẻ HTML vào khung soạn thảo comment ngay bên ngoài. Plugin có tên là Comment Form Quicktags.
Đây là một plugin hoàn toàn miễn phí, bạn có thể tải về, cài đặt và active nó. Sau khi active, bạn đi đến mục Settings -> Comment Form Quicktags Options để quản lý các button hiển thị.
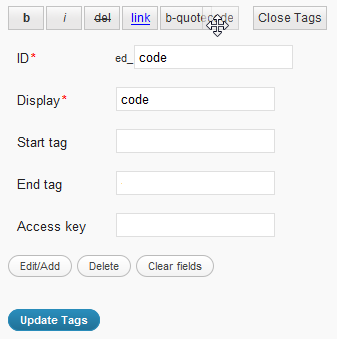
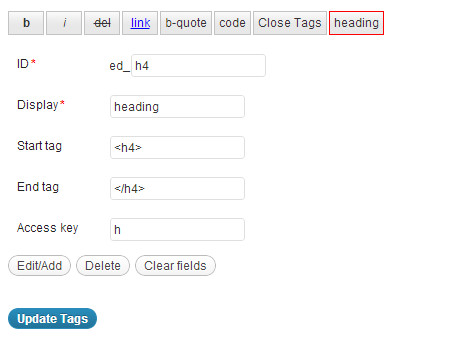
Bạn có thể kéo thả để thay đổi thứ tự các nút thẻ này theo ý thích. Bạn cũng có thể xóa hoặc thêm vào các nút thẻ khác. Chẳng hạn như bạn muốn xóa nút chèn thẻ code, bạn điền như hình bên trên và click Delete. Nếu bạn muốn chèn thêm thẻ heading, bạn có thể điền như hình dưới đây và click Add.
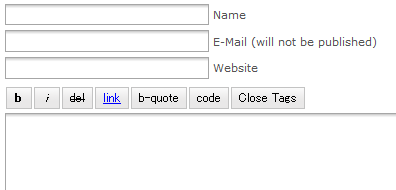
Sau khi hoàn tất, click vào nút Update Tags để áp dụng các thay đổi. Bây giờ bạn có thể kéo xuống khung comment để xem kết quả.
Đây là phương pháp đơn giản nhất để bạn có thể thêm các nút chèn thẻ HTML vào khung soạn thảo comment ngay bên ngoài. Ngoài ra bạn có thể tham khảo thêm plugin Basic Comment Quicktags cũng có chức năng tương tự.
Bạn nghĩ sao về chức năng của plugin này? Hãy để lại comment bên dưới bài viết này nhé!