Màu sắc là một yếu tố quan trọng để tạo nên một giao diện đẹp, thu hút người xem. Có bao giờ bạn nhìn thấy một menu mà mỗi mục của nó là một màu khác nhau chưa? Làm thế nào để được một menu như vậy? Bài viết hôm nay mình sẽ hướng dẫn bạn tạo ra một menu nhiều màu sắc hết sức đơn giản.
Để làm được điều này, chúng ta sẽ thực hiện theo các bước sau:
Thêm lớp CSS cho mỗi menu
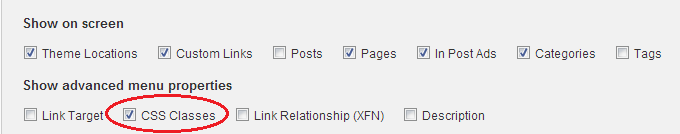
Chúng ta sẽ làm việc này bằng cách vào Appearance -> Menus, click vào Screen Options ở góc trên bên phải.
Trong hộp hiện ra, bạn đánh dấu tick vào mục CSS Classes.
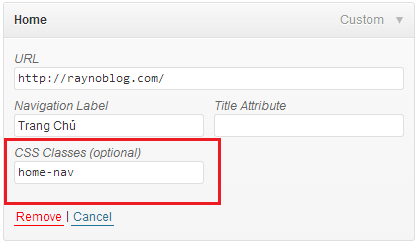
Tiếp theo, ở mỗi menu mà bạn tạo, bạn sẽ thấy có thêm một mục là CSS Classes, bạn điền tên lớp CSS vào đó và lưu lại.
Chú ý ở mỗi menu bạn chọn một tên lớp CSS khác nhau để có thể tạo màu sắc khác nhau.
Thêm CSS code cho mỗi menu
Việc này khá đơn giản đối với các bạn biết về CSS. Ta sẽ thêm các lớp đã tạo ở bước trên vào file style.css. Ở đây lớp mình tạo có tên là home-nav như bạn thấy ở trên.
|
1 2 3 4 5 6 7 |
.home-nav { background: #fff !important; color: #000; } .home-nav a:hover { background: #e3e3e3 !important; } |
Hai lớp CSS này sẽ giúp thay đổi màu nền của mục “Trang Chủ” và màu nền khi rê chuột lên menu này. Các bạn chú ý ta có thể thêm thuộc tính !important ở phía sau để tạo độ mạnh cho màu sắc bạn chọn, phủ định các thuộc tính đã có sẵn.
Cứ như vậy với mỗi menu bạn tạo một lớp CSS khác nhau và chọn một màu nền khác nhau, vậy là bạn đã có được một menu với nhiều màu sắc đẹp mắt. Chúc bạn thành công!