Chào các bạn, hôm nay mình vừa bổ sung vào blog chức năng hiễn thị các mẫu quảng cáo vào giữa các bài viết như các bạn có thể thấy. Chức năng này lâu nay mình vẫn thấy được nhiều blog áp dụng nhưng mình không quan tâm lắm vì khả năng quảng cáo trên blog của mình gần như không có. Nhưng hôm nay mình cũng triển khai chức năng này, một phần vì thấy nó cũng khá đẹp mắt, và cũng sẵn dịp viết bài giới thiệu về nó cho các bạn.
Chức năng chèn quảng cáo vào blog thì có rất nhiều plugins có thể làm được, nhưng để chèn quảng cáo vào giữa bài viết thì bạn cần phải dùng tới một plugins có tên là In Post Ads. Và thật không may, đây không phải là một plugin miễn phí, nó có giá là 19$. Bạn có thể mua nó tại đây.
Ưu điểm của In Post Ads
Sử dụng plugin này, mình thấy nó có một số ưu điểm sau:
- Sử dụng khung soạn thảo bài viết để thiết kế mẫu quảng cáo nên bạn có thể tạo ra được các mẫu quảng cáo rất đẹp mắt bao gồm cả text và hình ảnh.
- Quảng cáo được hiển thị ở giữa bài viết tại vị trí mà bạn muốn. Không làm mất thẩm mĩ của bài viết.
- Hiện thị quảng cáo ngẫu nhiên, thay đổi quảng cáo ở mỗi bài viết.
Hướng dẫn sử dụng In Post Ads
Để sử dụng plugins này, bạn tiến hành cài đặt và activate nó như tất cả các plugins khác. Sau khi activate, trong admin dashboard sẽ xuất hiện thêm mục In Post Ads để bạn tạo các quảng cáo và thực hiện các tùy chỉnh cho plugins này.
Ở mục quảng lý In Post Ads chúng ta có các mục sau:
In Post Ads: quảng lý các quảng cáo đã được tạo.
Add New: bạn có thể tạo ra các quảng cáo. Ở đây, bạn có thể sử dụng khung soạn thảo giống như khung soạn thảo bài viết. Bạn có thể sử dụng các thẻ HTML để trình bày mẫu quảng cáo của mình một cách đẹp mắt nhất.
Ad Categories: thêm category cho các mẫu quảng cáo.
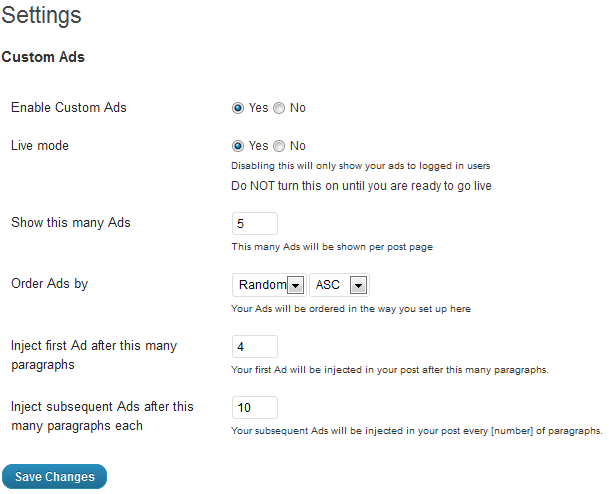
Settings: ở mục này, chúng ta cần lưu ý:
Enable custom ads: bật và tắt quảng cáo.
Live mode: chọn No nếu bạn chỉ muốn hiển thị quảng cáo với những thành viên đã đăng ký vào blog của bạn. Ở đây bạn nên chọn yes để hiện thị quảng cáo cho tất cả khách ghé thăm blog.
Show this many ads: số lượng quảng cáo hiển thị trên một bài viết.
Order Ads by: lựa chọn hiễn thị quảng cáo, ở đây mình chọn Random để quảng cáo hiển thị ngẫu nhiên.
Inject first Ad after this many paragraphs: cài đặt vị trí hiển thị quảng cáo. Vị trí này được tính theo đoạn văn bản trên bài viết.
Inject subsequent Ads after this many paragraphs each: vị trí của mẫu quảng cáo tiếp theo.
Ngoài ra bạn còn có thể lựa chọn kiểu giao diện cho mẫu quảng cáo ở mục Theme, chọn hiễn thị quảng cáo ở các bài viết thuộc một chuyên mục nhất định ở mục Connect categories….