Chào các bạn! Như các bạn đã biết, mạng xã hội là một công cụ hữa ích giúp quảng bá cho blog, website của bạn. Đây cũng là một yếu tố quang trọng trong quá trình làm SEO cho blog. Hiện tại có rất nhiều plugins từ trả phí đến miễn phí có thể giúp bạn thực hiện việc này một cách nhanh chống.
Hôm nay mình sẽ giới thiệu cho các bạn một trong số các plugins có thể giúp các bạn chia sẻ bài viết lên các mạng xã hội một cách dễ dàng nhất. Plugin có tên là Twitter Facebook Social Share, đầy đủ là Add Twitter, Facebook Like, Google plus one Social share. Plugin này sẽ tạo ra các nút chia sẽ bài viết lên Twitter, Facebook, Google+, LinkedIn, Stumbleupon, Pinterest. Hổ trợ hiển thị bên trong bài viết hoặc ở dạng thanh trượt bên trái của blog rất chuyên nghiệp. Các bạn có thể xem demo ngay trên blog của mình.
Bạn có thể tải plugin này về tại đây. Tiến hành cài đặt và activate plugin này giống như bất kì một plugin nào khác.
Hướng dẫn sử dụng Twitter Facebook Social Share
Sau khi cài đặt và activate, bạn vào mục settings, chọn TF Social Share để tiến hành các cài đặt cho plugin này.
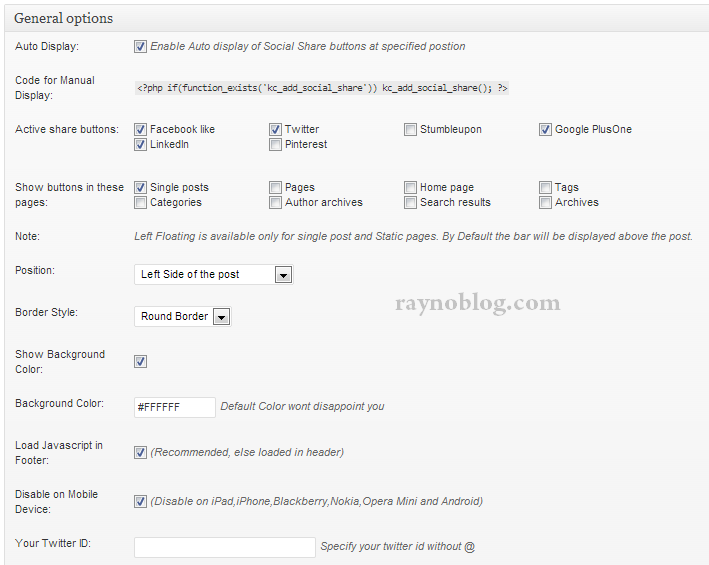
Ở mục General Options bạn chú ý một số cài đặt:
1. Đánh dấu tick vào mục Auto Display để sử dụng plugin.
2. Đánh dấu chọn các mạng xã hội mà bạn muốn hiển thị nút chia sẻ ở mục Active share buttons.
3. Ở mục Show buttons in these pages, bạn đánh dấu vào các mục bạn muốn hiển thị plugin như single post, page, home page, categories….
4. Ở mục Position, bạn chọn kiểu hiển thị cho các nút chia sẻ. Có 4 kiểu hiển thị:
- Above the post: hiển thị phía trên bài viết, ngay phía dưới tiêu đề.
- Below the post: hiển thị phía dưới bài viết.
- Above and Below the post: hiển thị cả bên dưới và bên trên bài viết.
- Left side of the post: hiển thị dưới dạng thanh bên trái bài viết.
5. Mục Border Style, bạn chọn kiểu đường viền của thanh công cụ. Có 3 kiểu đường viền:
- Flat border: kiểu hình chữ nhật.
- Round border: kiểu bo tròn góc.
- No border: không có đường viền.
6. Chọn màu nền cho thanh công cụ ở mục Background Color.
7. Mục Disable on Mobile Device, bạn có thể đánh dấu tick nếu muốn tắt plugin này trên các thiết bị di động.
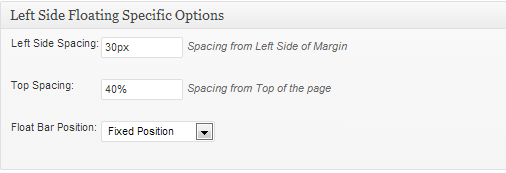
Nếu bạn chọn hiển thị dạng thanh bên trái thì bạn cần cài đặt mục Left Side Floating Specific Options.
1. Left Side Spacing: khoảng cách so với mép bên trái của màng hình.
2. Top Spacing: khoảng cách so với mép trên của màng hình.
3. Float Bar Position: có hai lựa chọn: Fixed Position: cố định trên màng hình. Absolute Position: cố định trên trang của bạn.
Ở mục Adjust Width and Count Display, bạn cài đặt kích thước của các nút chia sẻ và đánh dấu tick vào mục counter để hiển thị số lượt chia sẻ.
Ngoài ra, bạn có thể sử dụng code:
|
1 |
<?php if(function_exists('kc_add_social_share')) kc_add_social_share(); ?> |
để hiện thị thanh công cụ ở bất kì vị trí nào trên site của bạn.