Trên một số blog WordPress, bạn có thể thấy một widget hiển thị các bài viết nổi bật hay Popular posts. Trong bài viết này, mình sẽ giới thiệu một plugin có thể giúp bạn tạo ra một widget như thế. Plugins có tên là WordPress Popular Posts. Với plugin này bạn có thể tạo ra danh sách bài viết nổi bật dựa theo số lượt comment trên bài viết hoặc số lượt xem bài viết. Ngoài ra còn rất nhiều tùy chọn khác.
Cài đặt plugin WordPress Popular Posts
Bạn có thể tải về và cài đặt plugin WordPress Popular Posts hoàn toàn miễn phí.
Sau khi tải về, cài đặt và active plugin này, bạn vào mục Appearance -> Widgets sẽ thấy có thêm một widget có tên là WordPress Popular Posts. Bạn kéo thả widget này vào vị trí mà bạn muốn trên sidebar để hiển thị ra bên ngoài.
Cấu hình danh sách bài viết nổi bật
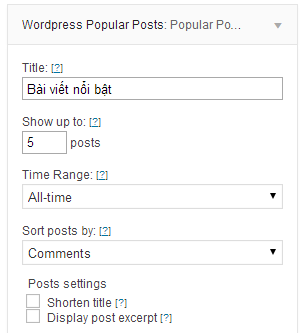
Bạn có thể thực hiện một số tùy chọn cho widget bài viết nổi bật như:
Show up to: bạn chọn số bài viết sẽ hiển thị.
Time Range: lựa chọn các khoảng thời gian.
Sort posts by: bạn có thể lựa chọn bài viết nỗi bật dựa theo số lượt commets nhiều nhất hoặc số lượt xem bài viết nhiều nhất trong khoảng thời gian đã chọn bên trên.
Posts setting: đánh dấu tick vào các mục tương ứng nếu bạn muốn rút gọn tiêu đề bài viết hoặc hiển thị một đoạn nhỏ nội dung bài viết.
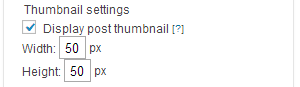
Nếu bạn muốn hiển thị ảnh thumbnail trước tiêu đề bài viết trong danh sách, bạn có thể đánh dấu tick vào mục Display post thumbnail và nhập kích thước ảnh vào ô bên dưới.
Ngoài ra còn có một số tùy chọn khác nữa như hiển thị số comments, số lượt xem, tên tác giả, ngày đăng bài viết…Đồng thời, nếu bạn muốn hiển thị danh sách bài viết nổi bật tại vị trí khác trên blog, bạn có thể sử dụng lệnh: wpp_get_most_popular() hoặc shortcode: [ wpp ]. Bạn có thể vào Settings -> WordPress Popular Posts -> FAQ để thêm các tùy chọn cho shortcode này. Ví dụ như:
|
1 |
[ wpp range=monthly order_by=views post_type=post limit=5 wpp_start=<ul> wpp_end=</ul> ] |
Bạn có thể xem demo plugin này ngay trên sidebar blog của mình. Chúc bạn thành công!