Khi website của bạn có nhiều mục, nhiều trang nhỏ thì việc sử dụng breadcrumbs là rất cần thiết. Breadcrumbs sẽ cho người xem biết chính xác vị trí của họ trên website. Nếu bạn đang sử dụng WordPress thì việc tạo một breadcrumbs rất dễ dàng, hầu hết các theme WordPress hiện nay đều hỗ trợ sẵn breadcrumbs. Đặc biệt nếu bạn sử dụng Genesis, bạn có thể cho hiển thị hoặc tắt breadcrumbs rất dễ dàng. Trong bài viết này mình sẽ hướng dẫn các bạn cách kích hoạt hoặc tắt breadcrumbs trong Genesis và một số tùy chỉnh để breadcrumbs đẹp hơn.
Xem thêm: Tùy chỉnh search form cho Genesis
Hiển thị breadcrumbs trong Genesis
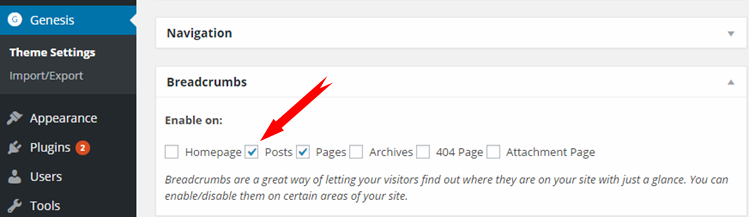
Để kích hoạt cho breadcrumbs hiển thị ra bên ngoài, ta chỉ cần vào Genesis » Theme Settings, kéo đến mục Breadcrumbs, đánh dấu tick vào các loại trang mà bạn muốn hiển thị breadcrumbs như post, page…rồi click nút Save settings để lưu lại.
Bây giờ bạn có thể load lại một bài viết để xem breadcrumbs của bạn hiển thị như thế nào. Nếu chưa vừa ý, ta có thể chỉnh sửa lại cho đẹp hơn.
Xem thêm: Một số thủ thuật cho Genesis framework
Tùy chỉnh breadcrumbs trong Genesis
Mặc định breadcrumbs của Genesis sẽ có chữ “You are here” ở đầu, ta có thể bỏ chữ này đi hoặc thay bằng chữ khác nếu muốn. Ngoài ra dấu cách ở các tầng mục là dấu “/”, ta có thể thay dấu này bằng dấu “»“ cho đẹp hơn. Để làm được điều này, bạn chỉ cần thêm đoạn code sau vào file functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 |
/*Breadcrumbs*/ add_filter( 'genesis_breadcrumb_args', 'raynoblog_breadcrumb' ); function raynoblog_breadcrumb( $args ) { $args['home'] = 'Trang chủ '; $args['sep'] = ' » '; $args['list_sep'] = ', '; $args['prefix'] = '<div class="breadcrumb"><div class="wrap">'; $args['suffix'] = '</div></div>'; $args['labels']['prefix'] = '<span class="home"></span>'; return $args; } |
Xem thêm: Tùy biến post info trong Genesis
Nếu bạn muốn thay đổi màu nền, màu chữ, cở chữ…bạn chỉ cần vào file style.css, chỉnh sửa các thuộc tính của lớp .breadcrumbs, chẳng hạn như:
|
1 2 3 4 5 6 |
.breadcrumb { background-color: #ffffff; font-size: 14px; margin: 10px 0px 10px 20px; padding: 0px; } |
Xem thêm: Previous post và next post trong genesis
Ngoài ra bạn có thể sáng tạo thêm để breadcrumbs của bạn đẹp hơn. Breadcrumbs không những có thể giúp người xem biết được vị trí của trang để dễ dàng chuyển đổi qua lại mà còn giúp ích cho quá trình SEO website của bạn. Hy vọng bài viết này sẽ giúp bạn tạo được một thanh breadcrumbs đẹp mắt cho website của bạn!